Inhalt des Kurses
Prototyping / Redesign
Die Studierenden sollen in diesem Format Konzepte zu interaktiven Szenarien und Produkten gestalten und diese dann bis zur Funktionsfähigkeit zu entwickeln.
Dafür wurden, in den verschiedenen Phasen des Projektes unterschiedlichste Methoden angewandt – vom Storyboard bis hin zum funktionstüchtigen technischen Prototypen.
Internet der Dinge
Semesterjahr BetreuungProf. Michael Schuster, Benjamin Thomsen
Smart Helmet

Unsere Idee
Unser Projekt vereint technologische Innovation und Sicherheit im Motorradfahren. Ziel war es, ein Head-Up-Display (HUD) in einen Helm zu integrieren, um Fahrern wichtige Informationen bereitzustellen, ohne die Sicht zu beeinträchtigen. Wir zeigen Ihnen den Entwicklungsprozess, von der Machbarkeit des HUD bis zur Feinabstimmung der Anzeige für beste Sichtbarkeit. Außerdem präsentieren wir unsere App, die dem Nutzer die volle Kontrolle über das HUD-System bietet. Unsere Arbeit vereint Innovation, Technik und Sicherheit im Straßenverkehr.
Optik
Bevor wir mit der weiteren Umsetzung beginnen konnten, legten wir großen Wert darauf, die Machbarkeit eines HUD-Displays in einem Helm zu beweisen. Hierbei war es unerlässlich, sich eingehend mit der Physik des Lichts und der Funktionsweise unserer Augen auseinanderzusetzen. Die Herausforderung bestand darin zu verstehen, dass es nicht ausreicht, einfach ein transparentes Display vor das Auge zu positionieren. Denn unser Auge hat Schwierigkeiten, sich auf so nah gelegene Objekte scharf zu fokussieren oder kann dies sogar überhaupt nicht.
Prozess
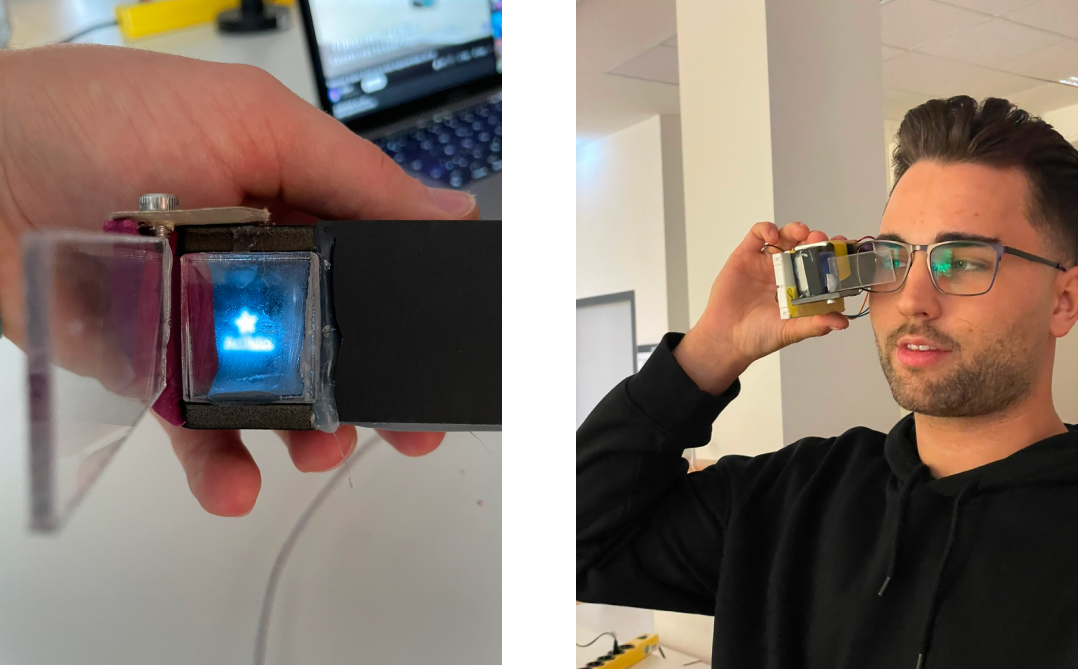
Mit unserem ersten Prototypen haben wir versucht, das Konzept der Google Glasses nachzubauen. Hierfür setzten wir ein kleines Display, einen Kartonschacht, eine Linse und Plexiglas ein. Eine entscheidende Überlegung bestand darin, die optimale Distanz zwischen dem Display und der Linse zu berechnen, um ein virtuelles Bild in einer bestimmten Entfernung auf das Plexiglas zu projizieren. Zusätzlich war es unerlässlich, das Plexiglas in einem Winkel von 45° zu platzieren, damit unser Auge das Bild erfassen konnte. Das Ergebnis war erfolgreich, und wir konnten den ersten Nachweis für die Umsetzbarkeit unseres Konzepts erbringen.

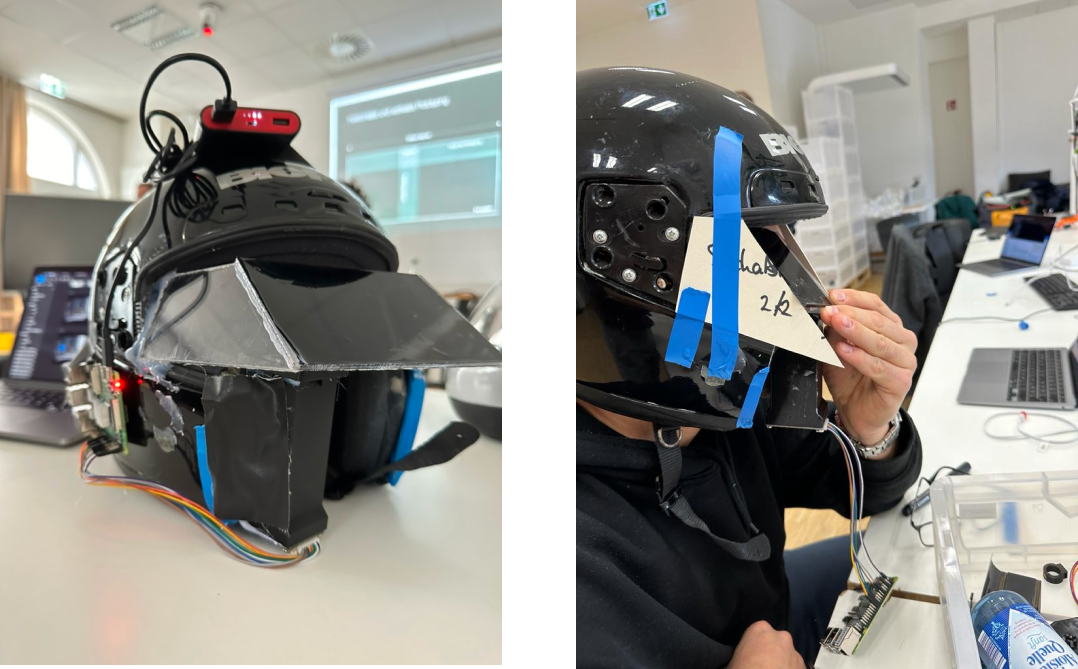
Für unseren zweiten Prototyp haben wir eine verbesserte Linse verwendet, was es uns ermöglichte, das Bild auf eine Entfernung von über einem Meter zu projizieren. Zudem haben wir einen Schacht mithilfe eines 3D-Druckers hergestellt und erstmals versucht, unseren Prototypen am Helm zu befestigen. Dies ermöglichte uns, Tests zur Reaktion des HUD während Bewegungen durchzuführen und erste Erkenntnisse darüber zu gewinnen, wie sich das System in realen Situationen verhält.

Schließlich unternahmen wir den Versuch, den Prototypen tatsächlich in einen Helm mit eigenem Visier zu integrieren. Ziel war es erneut zu zeigen, dass die Umsetzung funktionieren kann. Im Verlauf dieses Prozesses wurde uns jedoch klar, dass es uns an den erforderlichen Fähigkeiten und der Zeit mangelt, um den Helm vollständig funktionsfähig zu machen. Daher trafen wir die Entscheidung, uns auf die nächsten essenziellen Aspekte des Projekts zu konzentrieren.

HUD Anzeige
Prozess
Eine der größten Herausforderungen bei diesem Projekt bestand darin, dem Benutzer des Head-Up-Displays alle erforderlichen Informationen bereitzustellen, ohne seine Sicht stark zu beeinträchtigen. Wir investierten viel Zeit, um eine Lösung zu entwickeln, die dem Fahrer alle relevanten Verkehrsinformationen liefert, während das Sichtfeld so wenig wie möglich überladen wird. Eine weitere Herausforderung bestand darin, Farben auszuwählen, die unter allen Wetterbedingungen gut sichtbar sind. Nicht jede Farbe ist sowohl bei Sonnenlicht als auch bei Nacht klar erkennbar. Daher unternahmen wir zahlreiche Versuche, um verschiedene Farben zu testen und herauszufinden, welche am besten geeignet sind. Zudem benutzen wir die ersten sehr einfachen Entwürfe in unserem Prototyp Helm damit wir testen konnten, wie sich diese auf unserem Head Up Display verhalten.

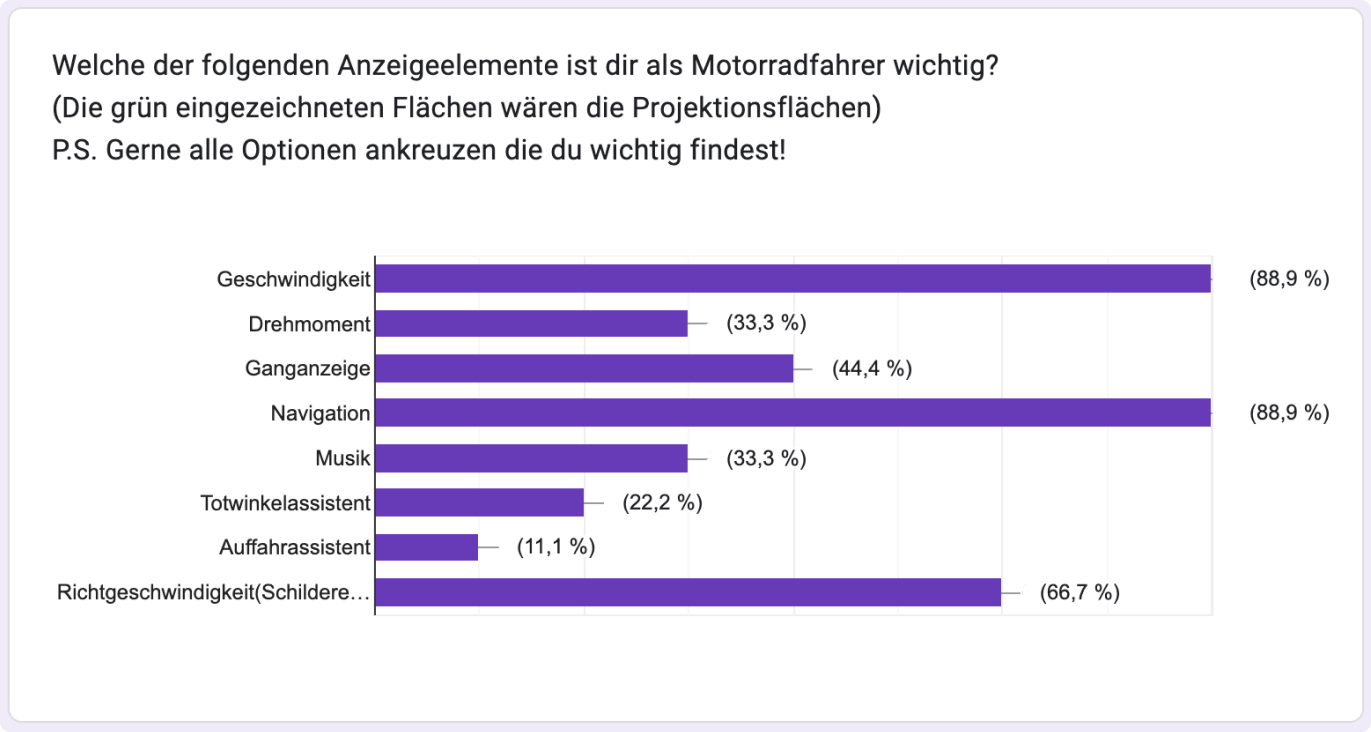
Anschließend führten wir eine Umfrage durch, um festzustellen, welche Informationen für Motorradfahrer am wichtigsten sind.

Während dieses Prozesses ermittelten wir die optimalen Positionen für die Anzeige von Informationen und wie viel Platz im Sichtfeld des Fahrers eingenommen werden kann, ohne es zu stark zu beeinträchtigen.
Zu den wichtigsten Elementen für Motorradfahrer gehörten die Anzeige der Geschwindigkeit, die Navigation und die Richtgeschwindigkeit.
Endergebnis

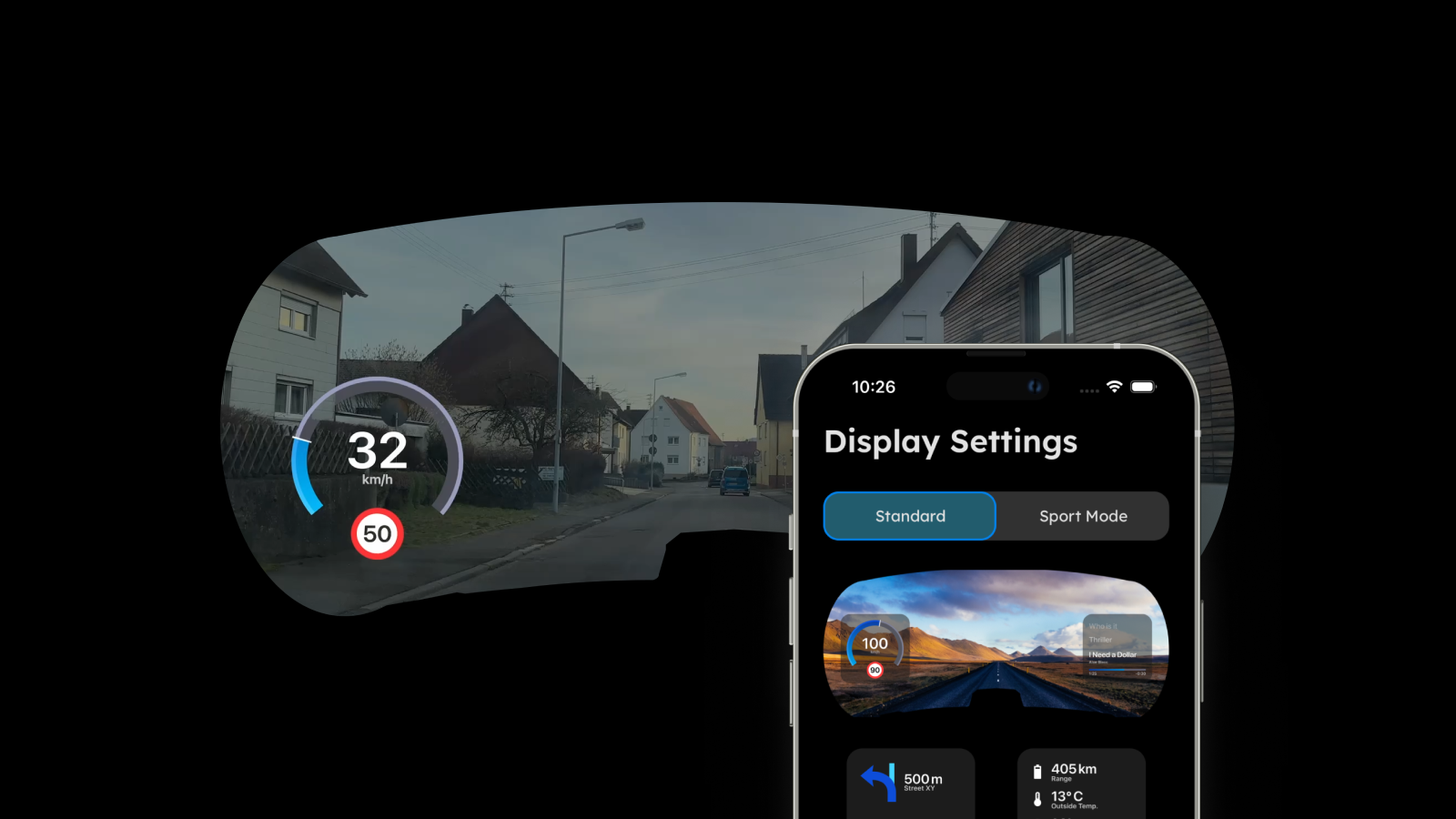
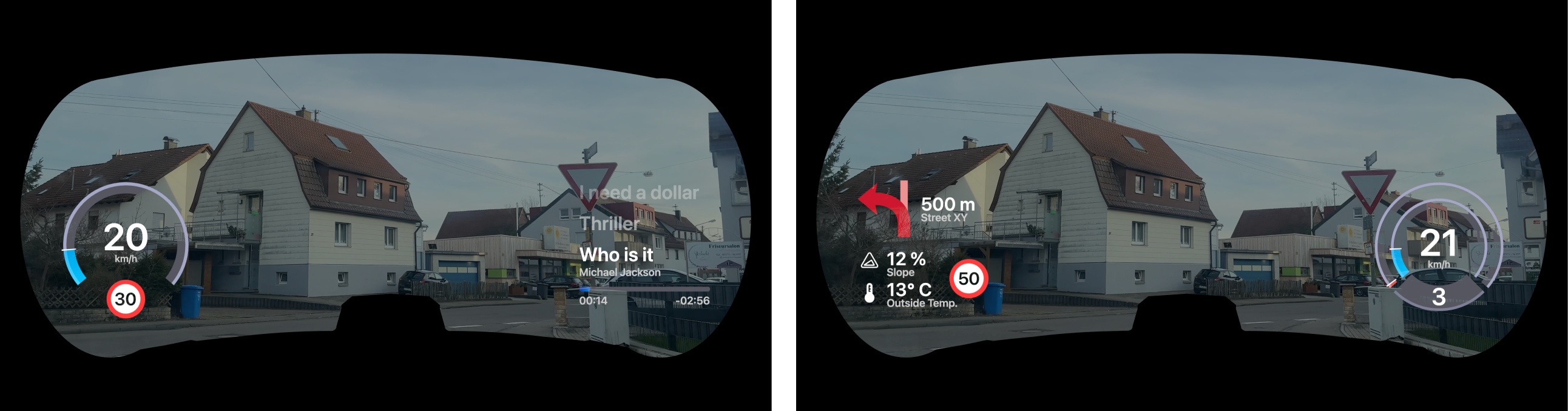
Nachdem wir das gesammelte Wissen kombiniert und mehrere Versionen ausprobiert hatten, gelangten wir zu folgendem Endergebnis. Die Abbildungen zeigen den von uns entwickelten Standardmodus (linkes Bild) und den Sportmodus (rechtes Bild).
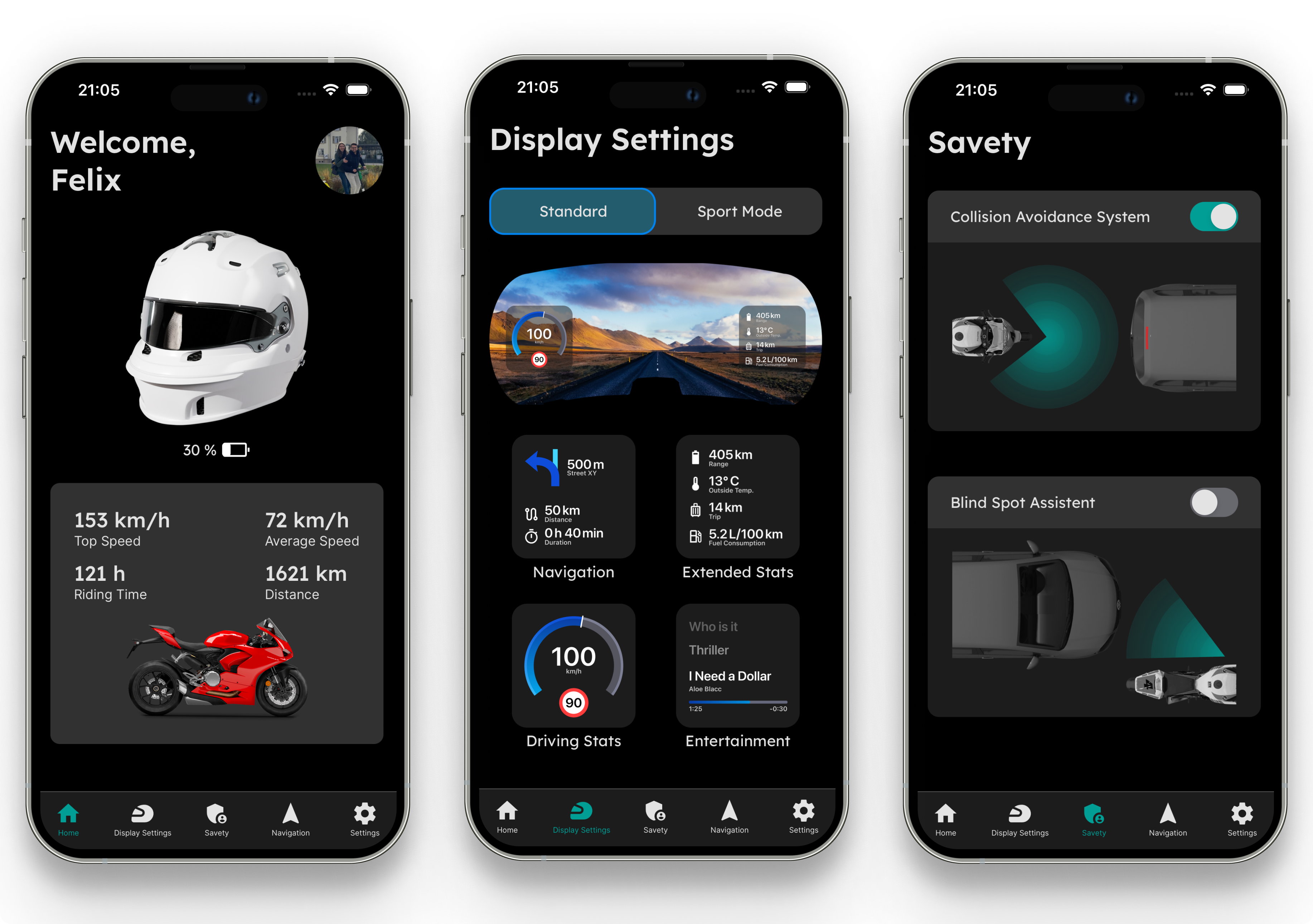
App
Um dem Benutzer die Möglichkeit zu geben, die Anzeige im Helm zu verändern und weitere Einstellungen vorzunehmen, haben wir uns dazu entschlossen, eine eigene App zu entwickeln. Diese App ermöglicht es dem Nutzer auch, verschiedenste Informationen über den Helm abzurufen.
Prozess
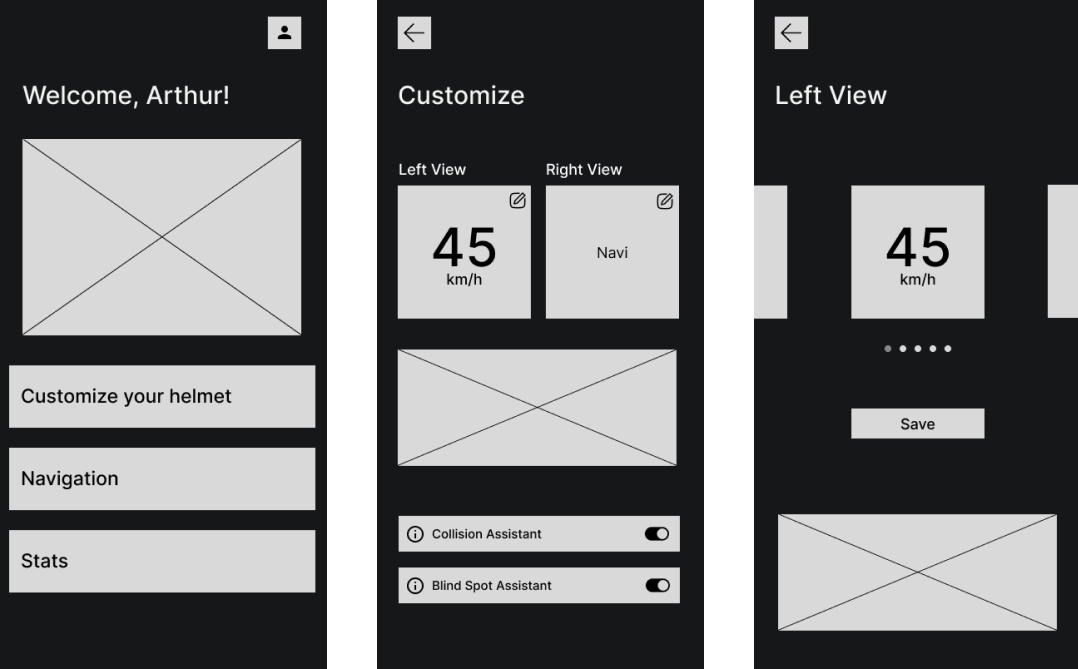
Zu Beginn haben wir einen Low-Fi-Prototypen erstellt, um zu testen, welche Funktionen die App umfassen soll. Dabei haben wir nach Möglichkeiten gesucht, wie wir diese Funktionen dem Benutzer auf möglichst einfache und zugängliche Weise präsentieren können.

Im Mid-Fi-Prototyp haben wir die Farben und Schriftarten ausgewählt und den gesamten Ablauf durchdacht. Bei den wichtigsten Funktionen haben wir erneut Anpassungen vorgenommen, da uns im Laufe des Prozesses neue Ideen gekommen sind. Während der Umsetzung wurde uns zudem bewusst, dass einige unserer ursprünglichen Lösungen nicht immer optimal waren.

Endergebnis
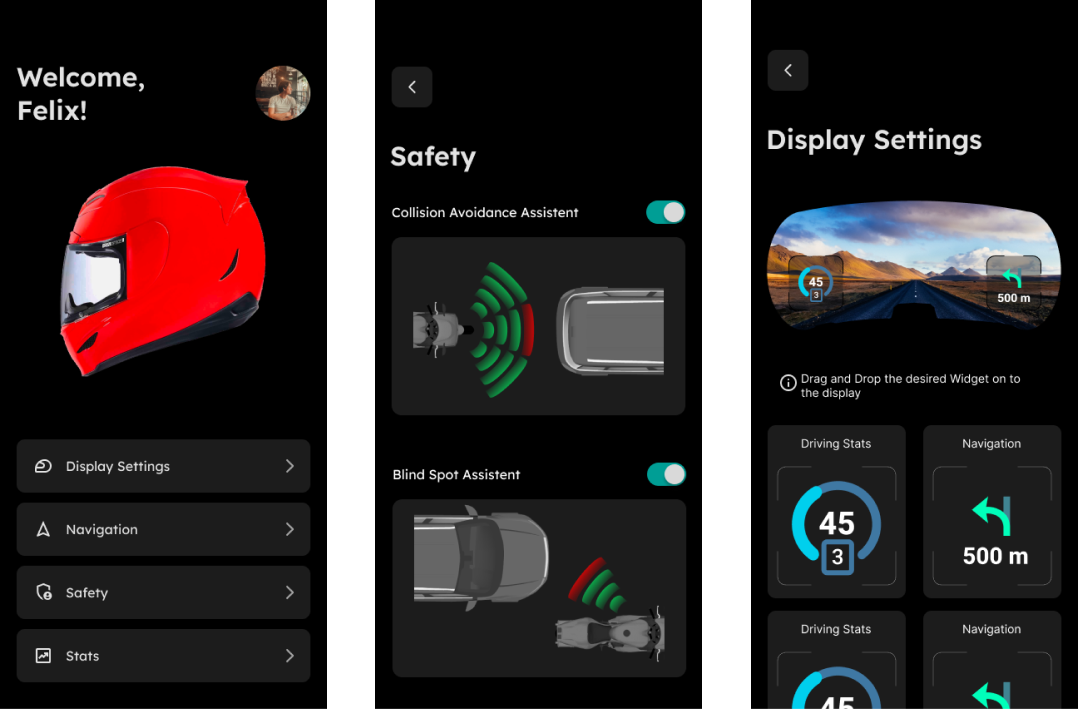
Nachdem wir einen fertigen Prototypen erstellt hatten, begannen wir mit der Umsetzung unter Verwendung von React Native Expo und einem Backend mit Supabase. Die Entscheidung für React Native ermöglichte uns die Entwicklung einer App, die sowohl auf Android als auch auf iOS genutzt werden kann. Durch diese Umsetzung wurde unser Projekt funktionsfähig. Der Benutzer kann sich einloggen, Informationen abrufen und Einstellungen am Helm nachträglich verändern. Dadurch geben wir dem Nutzer die volle Kontrolle über das System.

Fazit
Es erfüllt uns mit großem Stolz, was wir in diesem Projekt geschaffen haben. Vom ursprünglichen Konzept der Optik bis hin zu einer voll funktionsfähigen App haben wir sämtliche Entwicklungsphasen durchlaufen. Insbesondere die Auseinandersetzung mit der Optik hat uns fasziniert, da wir zu Beginn annahmen, dass die Lösung so einfach sei wie die Verwendung eines transparenten Displays. Wir stellten uns mit diesem Projekt unterschiedlichsten Herausforderungen und haben sie gemeistert.
Felix Schoenherr, Arthur Tomasi
BetreuungProf. Michael Schuster, Benjamin Thomsen
TagsFuture Frontend Display Automotive Augmented Reality App Apple CarPlay Assistenzsystem Cockpit