Inhalt des Kurses
Interface Design 1
Wie lassen sich Controller entwickeln, die die Aktionen und Bewegung eines Roboters im Raum steuern? Die Studierenden haben entsprechende Interfaces bearbeitet, um die Interaktion zwischen Mensch und Maschine zu optimieren.
Jenga!
Jenga ist ein Geschicklichkeitsspiel, bestehend aus gleichen Bauteilen, die zu einem Turm gestapelt werden. Die Spieler*innen lösen abwechselnd einen Stein aus dem Turm und setzen ihn oben auf die Spitze. Im Kurs wurde dafür ein Roboter zur Verfügung gestellt, mit dem die Steine aus dem Turm entnommen werden sollten. Die Studierenden hatten die Aufgabe, passende Steuerelemente für die jeweiligen Funktionen des Roboters zu entwickeln und diese sinnhaft auf einem Controller anzuordnen: Fahren, Lenken, Rotieren, Bremsen und Steine entnehmen.
Sie entwickelten dazu verschiedene Gestaltungsansätze von Recherche über Konzept und Prototyping bis hin zur Evaluation. Die Aufgabe wurde kursübergreifend in „Interface Design 1“ und „Usability“ gestellt und die Entwurfsarbeit methodisch u.a. durch Nutzerbefragungen und -tests begleitet.
Interaktionsgestaltung
Semesterjahr BetreuungProf. Michael Schuster, Prof. Carmen Hartmann-Menzel
JeBo


Nach einer intensiven Brainstorming-Sitzung haben wir drei erfolgreiche und innovative Designkonzepte entwickelt:
‘Der Boomerang-Controller’, ‘Der Slider’ und ‘Der Rad-Controller’.
Nach sorgfältiger Abwägung und Bewertung der einzelnen Merkmale jedes Designs haben wir eine Entscheidung über die endgültige Version getroffen. Diese Entscheidung wurde maßgeblich durch die charakteristischen und vorteilhaften Merkmale beeinflusst, die unser ausgewähltes Design von den anderen beiden abheben.
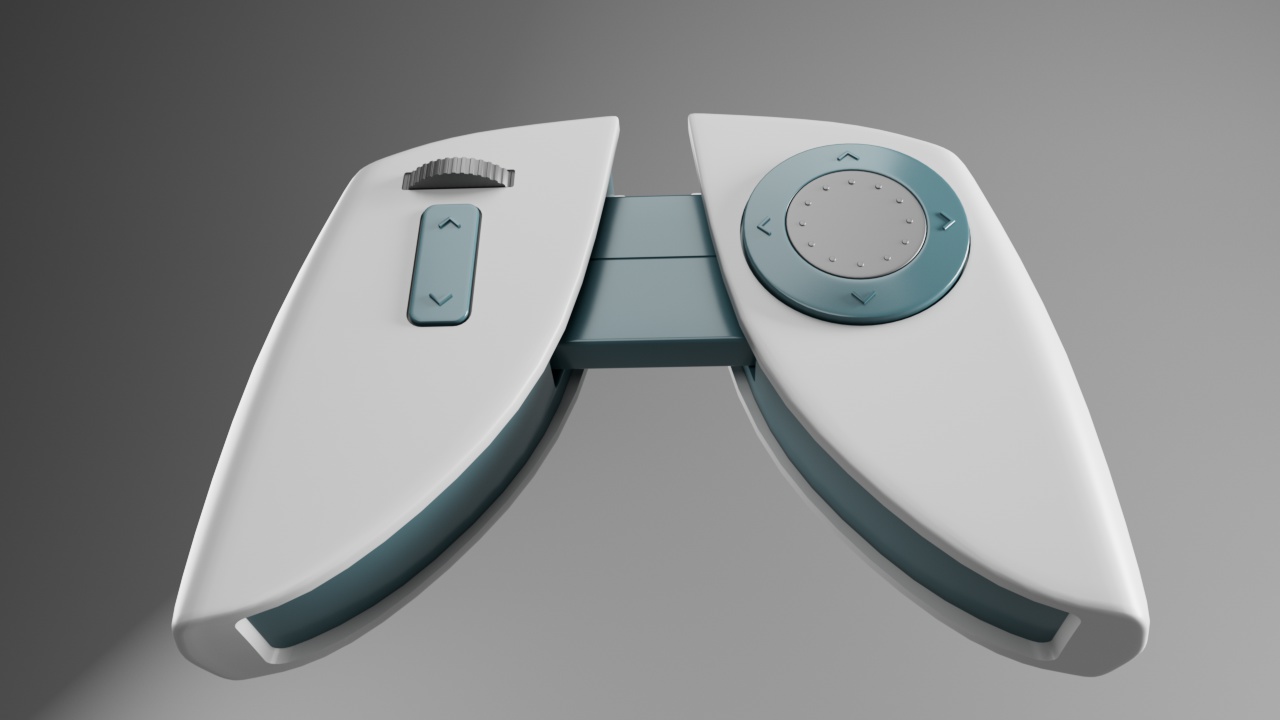
„Der Boomerang Controller“
Die obere Schieberegler ist dafür konzipiert, die Ausfahrfunktion des Kranarms zu kontrollieren, und ermöglicht ebenfalls die seitliche Bewegung. Die untere Schieberegler hingegen ist zuständig für das Anheben und Absenken des Arms sowie für das Vor- und Zurückbewegen. Das zentral angeordnete Drehrad bietet die Möglichkeit zur Feinjustierung. Durch Drücken des Drehrads aktiviert es sich als Wechselknopf, was den Nutzern erlaubt, schnell zwischen verschiedenen Modi oder Funktionen umzuschalten.
Bei weiteren Betrachtungen zur Bedienbarkeit dieses Controllers haben wir uns gefragt, ob die Position des oberen Schiebereglers während der Nutzung leicht erreichbar ist. Ebenso haben wir uns Gedanken darüber gemacht, ob die Zuordnung der Funktionen verständlich ist.

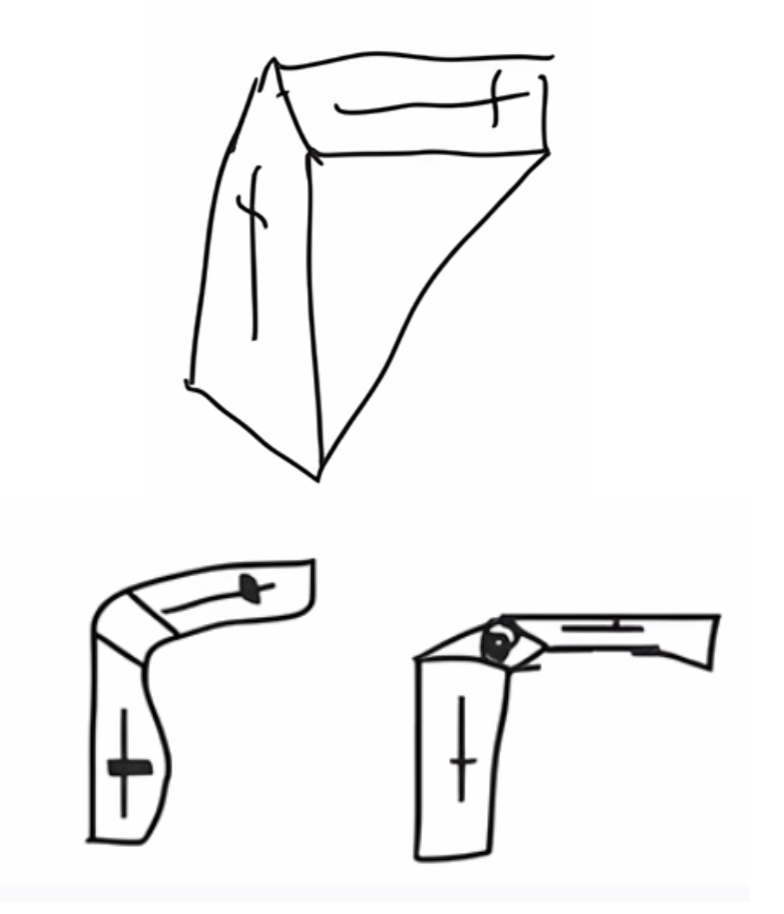
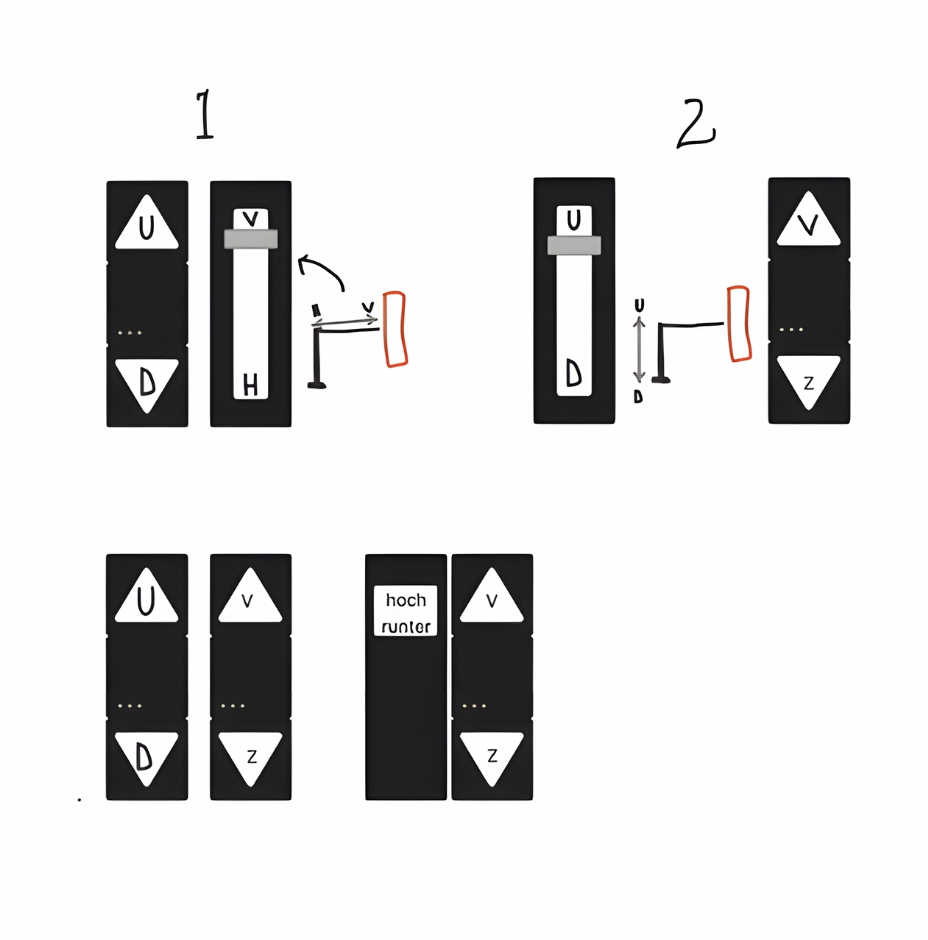
„Der Slider“
Bei dieser Skizze überlegten wir, über welche Steuerelemente man den Kranarm nach oben und unten fahren kann und über ein anderes Element raus und wieder einfahren kann.
Bei Punkt 1 fährt der Arm über die Taste U nach oben
und D wieder nach unten. Das Raus (V)- und Reinfahren (H) würde über einen Schieberegler erfolgen.
Unter Punkt 2 wurden die Bedienelemente für das Hoch- und Runterfahren und Raus- und Reinfahren getauscht.

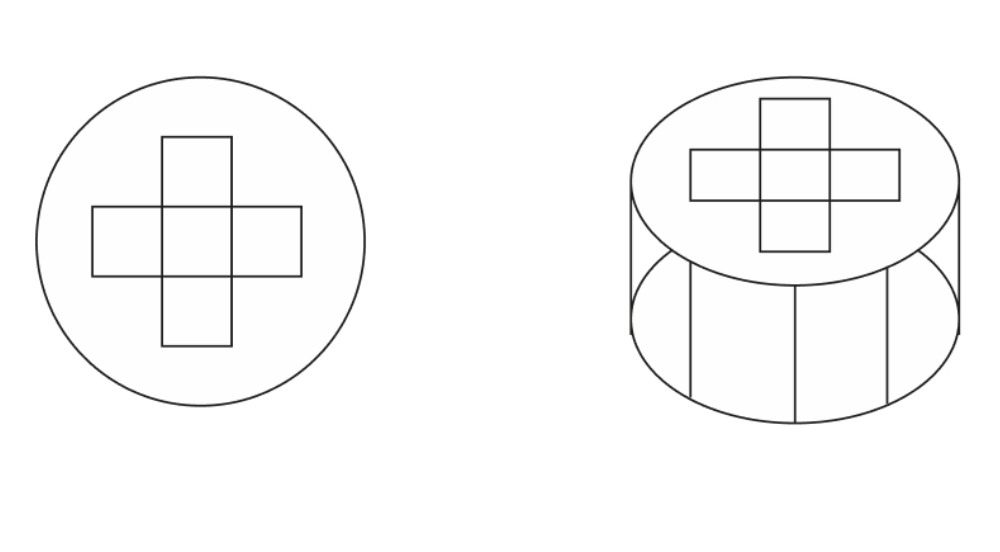
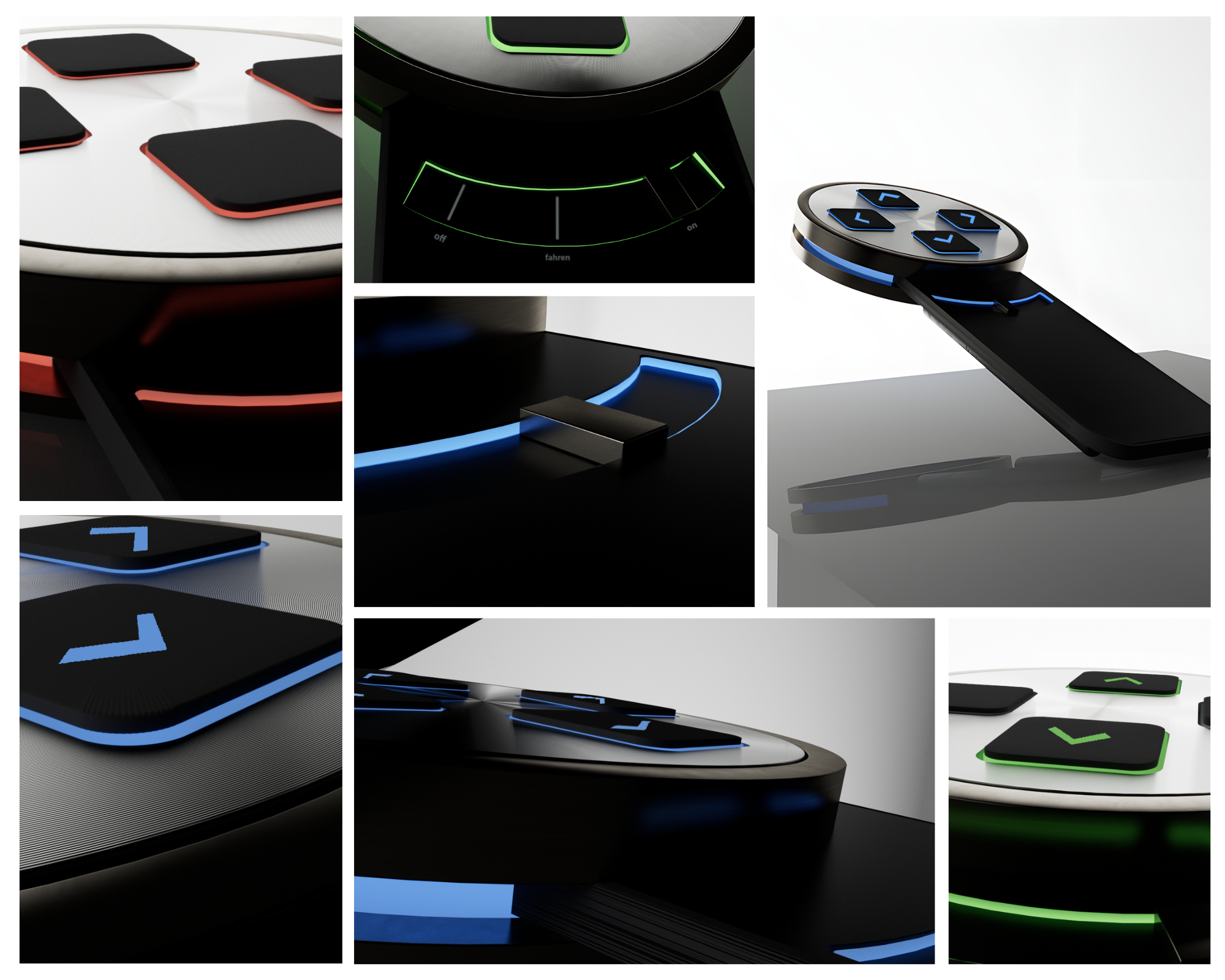
“Der Rad-Controller”
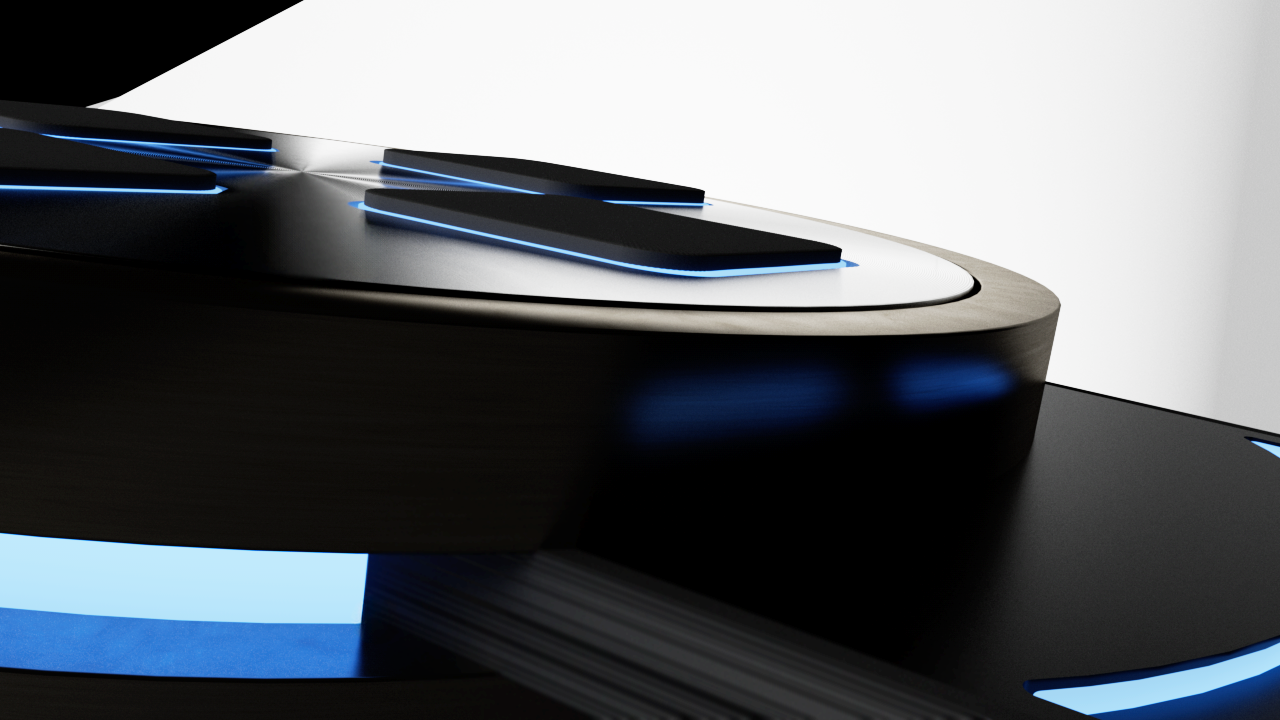
Diese Variante des Controllers beinhaltet ein Drehrad. Dieses dient einerseits dazu, den Roboter zu drehen, bei entsprechender Links- und Rechtsdrehung. Gleichzeitig schaltet es durch einfaches nach unten Drücken die Steuerungsfunktionen des Geräts zwischen Fahrzeugsteuerung und Kransteuerung um. In der zweiten Steuerung wird der Kranarm durch die Drehung des Rades nach vorne beziehungsweise zurück bewegt.
Bei der Aktivierung der Kransteuerung werden die rechts und links positionierten Buttons visuell “ausgeblendet”, indem ihre farbige Beleuchtung deaktiviert wird. Dies signalisiert dem Nutzer, dass diese Buttons in diesem Modus nicht aktiv sind.
Die Steuerung für das Fahrzeug erfolgt über die vier Buttons, nach vorne und hinten und rechts und links.
Diese intuitive Steuerungslogik ermöglicht es dem Nutzer, den Kran mit großer Präzision zu bedienen, und verbessert die Benutzererfahrung durch eine klare und einfache Bedienoberfläche.


Wir haben nach Inspiration in anderen Controllern, Fernbedienungen und ähnlichen Objekten gesucht. Es war uns wichtig, dass wir eine Vielfalt von unterschiedlichen Materialien verwenden. Aus diesem Grund haben wir umfassende Forschung betrieben, um die besten Materialien und Formen für die verschiedenen Komponenten unseres Controllers zu finden.
Unser Bestreben war es, nicht nur auf dem Gebiet der Funktionalität, sondern auch in Bezug auf das Material und das ästhetische Design herausragende Ergebnisse zu erzielen. Die Auswahl der Materialien erfolgte nach sorgfältiger Überlegung und umfangreicher Recherche. Dabei wurde besonderes Augenmerk darauf gelegt, dass die verschiedene Komponente des Controllers die optimalen Materialeigenschaften aufweisen.
Wir sind überzeugt, dass diese sorgfältige Herangehensweise zu einem hochwertigen Produkt beiträgt, das den Anforderungen und Erwartungen der Benutzer in vielerlei Hinsicht gerecht wird.

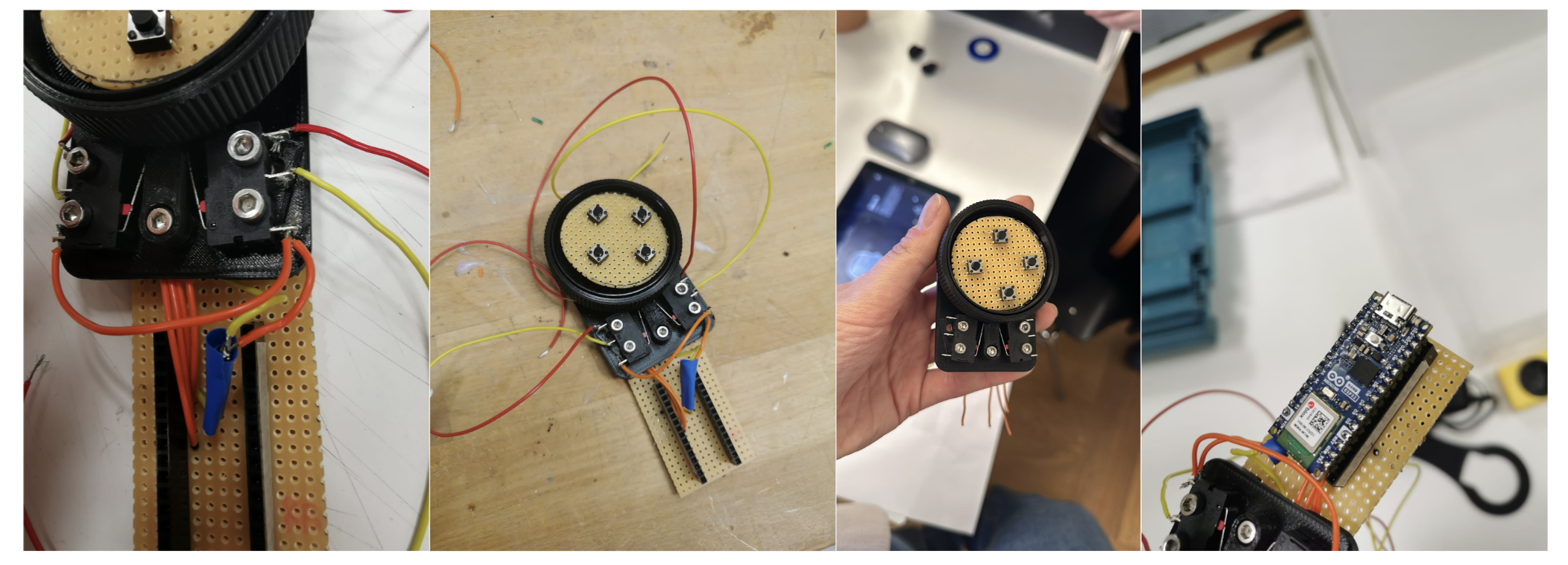
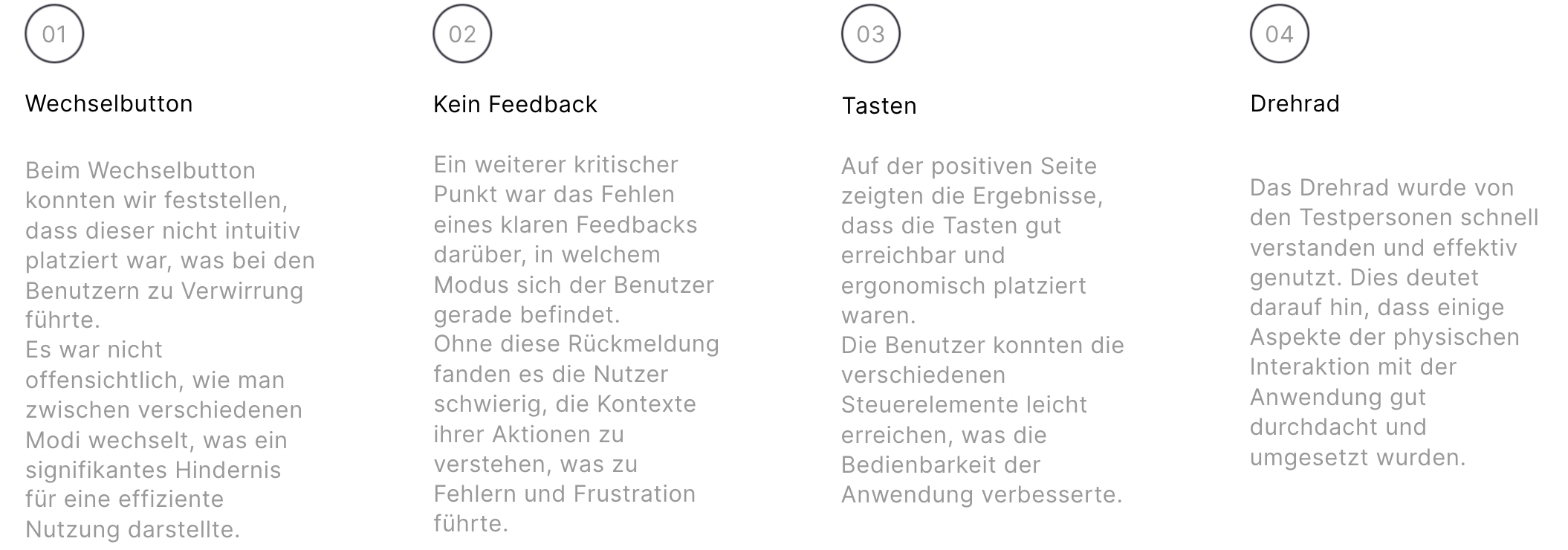
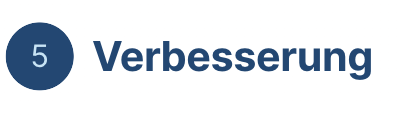
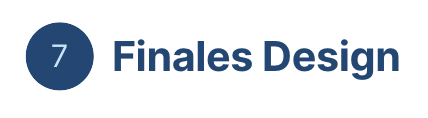
Für die Entwicklung des Funktionsprototyps haben wir einen Zeitraum von drei Monaten benötigt. In dieser Phase wurden verschiedene technische Aspekte berücksichtigt, um die gewünschten Funktionen des Controllers umzusetzen.
Zu Beginn haben wir die Kabel auf die Platine gelötet und das Drehrad auf die zuvor gelaserte Holzplatte eingeschraubt. Diese präzise Verbindung zwischen Hardwarekomponenten bildete die Grundlage für die reibungslose Funktionalität des Prototyps.
Anschließend erfolgte die Programmierung des Codes mit Arduino, um die gewünschten Abläufe und Funktionen zu steuern. Diese Phase erforderte eine sorgfältige Abstimmung, um sicherzustellen, dass die elektronischen Komponenten harmonisch miteinander interagieren und die beabsichtigten Ergebnisse erzielen.
Die dreimonatige Entwicklungszeit ermöglichte nicht nur die Umsetzung der technischen Aspekte, sondern bot auch Raum für Tests und Anpassungen, um sicherzustellen, dass der Funktionsprototyp den gestellten Anforderungen in Bezug auf Leistung und Benutzerfreundlichkeit entspricht.


Am 14. Dezember haben wir eine Reihe von Usability-Tests durchgeführt, um die Benutzerfreundlichkeit unserer Anwendung zu bewerten. Diese Tests waren von entscheidender Bedeutung, um direktes Feedback von den Nutzern zu erhalten und zu verstehen, wie sie mit unserem Controller interagieren. Aus diesen Tests konnten wir mehrere wichtige Erkenntnisse gewinnen.Diese Erkenntnisse aus den Usability-Tests sind für uns von unschätzbarem Wert. Sie liefern uns eine klare Richtung für die notwendigen Verbesserungen an unser Controller.


Unsere Usability-Tests führten zu effektiven Lösungen für eine bessere Benutzererfahrung. Nutzer hatten Schwierigkeiten, den Betriebsmodus des Geräts zu erkennen, daher integrierten wir LEDs für klares visuelles Feedback. Zudem verlegten wir den schlecht erreichbaren Wechselbutton von der Vorderseite auf eine zugänglichere Position am Drehknopf, um Fehlbedienungen zu vermeiden. Diese Anpassungen zeigen unser Engagement für eine intuitive und benutzerfreundliche Gestaltung unseres Produkts.

Wir haben den Entwurfsprozess unseres Controllers mit mehreren Skizzen begonnen, die wir in Cinema 4D modelliert haben. Obwohl die ersten Varianten nicht unseren Erwartungen entsprachen, waren sie ein wichtiger Schritt im kreativen Prozess. Durch kontinuierliche Verbesserungen und Anpassungen basierend auf diesen initialen Modellen konnten wir unsere Entwürfe sukzessive verfeinern. Dieser iterative Prozess führte uns letztlich zum finalen Prototyp, der die gewünschten Funktionen und das ansprechende Design in sich vereint.

Nach einer Reihe von Entwurfsiterationen und dem Ausprobieren verschiedener Varianten für das Design unseres Controllers haben wir uns schlussendlich gemeinsam für ein ergonomisches Design entschieden. Diese Entscheidung wurde mit der Zielsetzung getroffen, ein Design zu entwickeln, das für jeden Nutzer geeignet und bequem ist. Unsere Priorität lag dabei auf der Schaffung eines benutzerfreundlichen und zugänglichen Controllers, der eine breite Palette von Anwendern anspricht.
Zentrale Merkmale unseres Controllers:
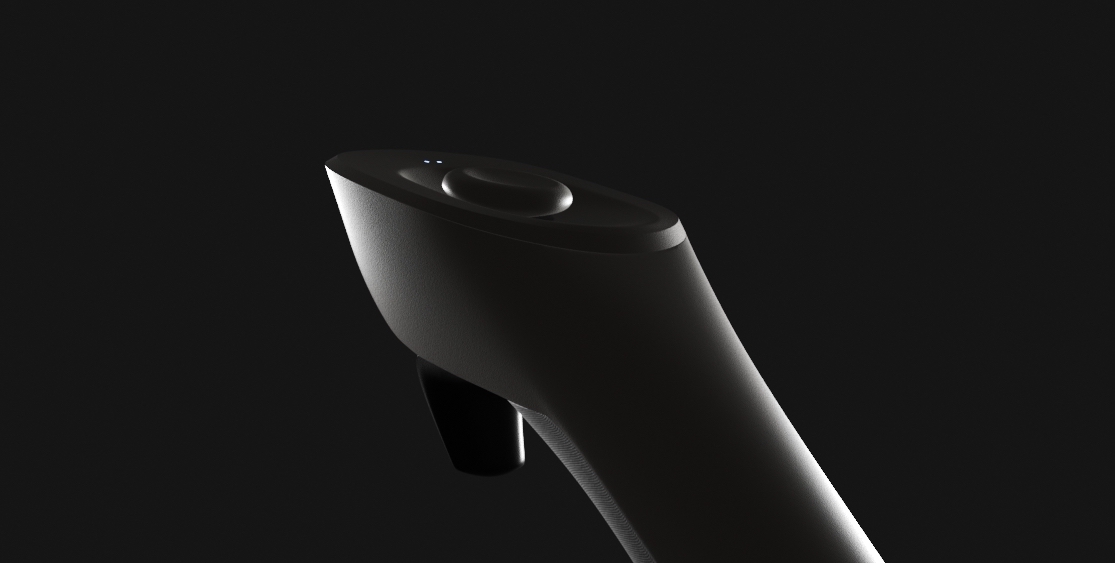
Das finale Controller-Design überzeugt durch Flexibilität und Nutzerfreundlichkeit, es ist sowohl ein- als auch zweihändig bedienbar. Ein zentrales Element ist das mittig positionierte Drehrad, welches präzise Kontrolle ermöglicht. Um das Drehrad herum sorgt ein LED-Streifen für visuelles Feedback, das sich farblich je nach Modus ändert und so die Orientierung erleichtert. Beschriftete Knöpfe auf dem Rad leuchten entsprechend ihrer Funktion im jeweiligen Modus, was die Bedienung intuitiv und effizient macht.
Der eingebaute Wechselbutton auf einer Schiene im Gehäuse hat drei Positionen: links für Aus, in der Mitte für Fahrmodus und rechts für Kransteuerung. Diese klare Anordnung sorgt für eine sichere Handhabung und ermöglicht es den Nutzern, leicht zwischen den Funktionen zu wechseln.

Für die Fertigung unseres Controllers haben wir eine Reihe von Materialien ausgewählt, die sowohl ästhetische als auch funktionale Vorteile bieten. Unser Ziel war es, ein Produkt zu schaffen, das nicht nur optisch ansprechend ist, sondern auch eine angenehme Haptik bietet und langlebig ist. Die Auswahl der Materialien spiegelt unser Engagement für Qualität und Benutzererfahrung wider:



Die Entwicklung unseres Controllers war ein sorgfältig geplanter Prozess, der die Benutzererfahrung durch ein ergonomisches Design und intuitive Funktionen verbessert hat. Unsere Usability-Tests führten zu wichtigen Anpassungen, wie der Integration von LEDs für visuelles Feedback und der Neuordnung des Wechselbuttons zur besseren Handhabung. Wir wählten hochwertige Materialien wie Gummi und Metalle für eine ansprechende Optik und Robustheit.
Das Endergebnis ist ein qualitativ hochwertiger, benutzerfreundlicher Controller, der durch Nutzerfeedback stetig optimiert wurde und ein hohes Maß an Zufriedenheit in der Bedienung bietet. Unsere Erfahrungen bestärken uns darin, den Nutzer stets in den Fokus unserer Produktentwicklung zu stellen und unsere Produkte fortlaufend zu innovieren.

Paula Romanessi, Marc Fischer, Carolin Kaltwasser
BetreuungProf. Michael Schuster, Prof. Carmen Hartmann-Menzel
Tags3D Bauteile Design Thinking Human Interface Device Interface Design Produktgestaltung Prototyping Rendering Roboter Tangible User Interface