Interaktive Kommunikationssysteme 1
Internationale Flüchtlingsbewegungen










Inhalt des Kurses
Projektthema
Der Kurs befasst sich mit der Gestaltung und Entwicklung
einer interaktiven Anwendung im Kontext von Ausstellung,
Museum oder Messe, die Wissensgebiete verständlich
erfahrbar macht.
Inhalt des Faches
Ziel ist das Kennenlernen grundlegender Zusammenhänge
innerhalb des Bereichs der Mensch-Computer-Interaktion
und der Informationsgestaltung.
Die Studenten befassen sich mit grundlegenden
Interaktionsformen und medien-spezifischen Gestaltungsproblemen,
Informationsarchitektur, Informations- und
Datenvisualisierung, Beziehung von Text, Bild und
Animation und protoypischem Umsetzen oder Simulation.
Martin Wehl, Kai Magnus Müller

1. Themenfindung
2. Recherche und Inhalte
3. Zielgruppe und Kommunikationsziel
4. Inspiration
5. Erzählstruktur und Informationsarchitektur
6. Typografie und Farben
7. Interaktionen und Animationen
8. Illustrationen
9. Screen Design
10. Konzeption
11. Umsetzung
12. Ausblick
13. Schlussgedanke
In den letzten Jahren hat die Welt eine beispiellose Zunahme internationaler Flüchtlingsbewegungen erlebt. Millionen von Menschen sind auf der Suche nach Sicherheit, Schutz und einer besseren Zukunft gezwungen, ihre Heimatländer zu verlassen. Die Gründe für Flucht sind vielfältig und reichen von politischer Instabilität und bewaffneten Konflikten bis hin zu Umweltkatastrophen und wirtschaftlicher Not.

Die Herausforderungen, die mit diesen Flüchtlingsbewegungen einhergehen, sind enorm. Sie betreffen nicht nur die betroffenen Länder und Gemeinschaften, sondern haben auch Auswirkungen auf die internationale Gemeinschaft als Ganzes. Die Schaffung effektiver und interaktiver Kommunikationssysteme kann eine entscheidende Rolle bei der Aufklärung von globalen Herausforderungen im Zusammenhang mit Flüchtlingsbewegungen spielen, von denen sich einige sogar in unmittelbarer Nähe zu den europäischen Außengrenzen abspielen.
Wir haben es uns als Ziel gesetzt, nicht nur das Bewusstsein für die Situation zu schärfen sondern auch den unzähligen Menschen, die sonst hinter den Statistikzahlen verborgen bleiben, eine Stimme zu verleihen und sie ihre individuellen Geschichten erzählen zu lassen.
Wir haben zu Beginn viele verschiedenen Themen für uns zur Auswahl gehabt und uns darüber ausgetauscht. Das Thema der internationalen Flüchtlingsbewegung wurde gewählt, da es höchst aktuell ist und viele human- und gesellschaftswichtige Aspekte bietet. Es ist wichtig, dass bestimmte Themen nicht vergessen werden, sowohl historische Ereignisse als auch aktuelle Situationen.
Trotz der Medienberichterstattung sind die globalen Herausforderungen noch lange nicht abgeschlossen. In unserem Projekt wollen wir demnach alle wichtigen Aspekte zusammenführen und betonen, dass die betroffenen Personen mehr sind als bloße Zahlen in den Nachrichten.

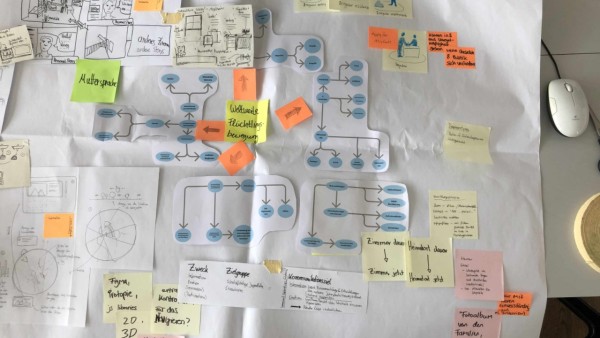
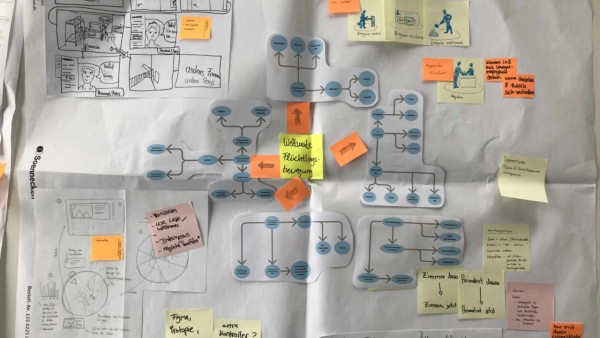
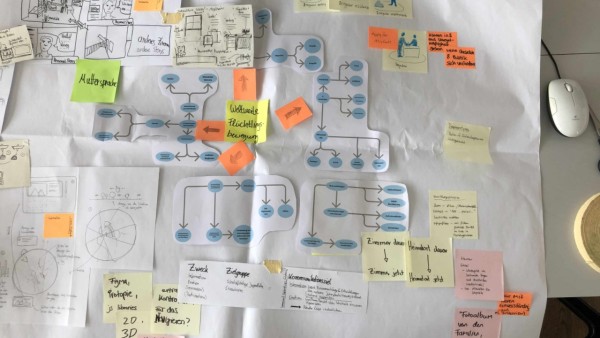
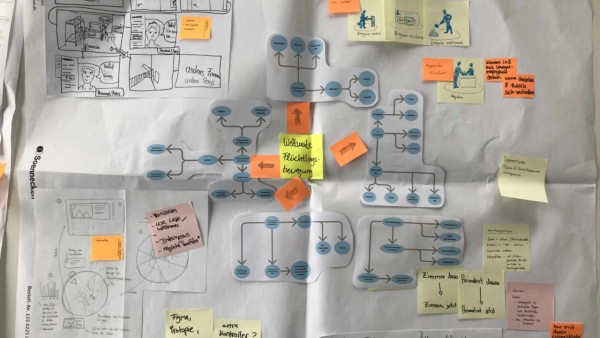
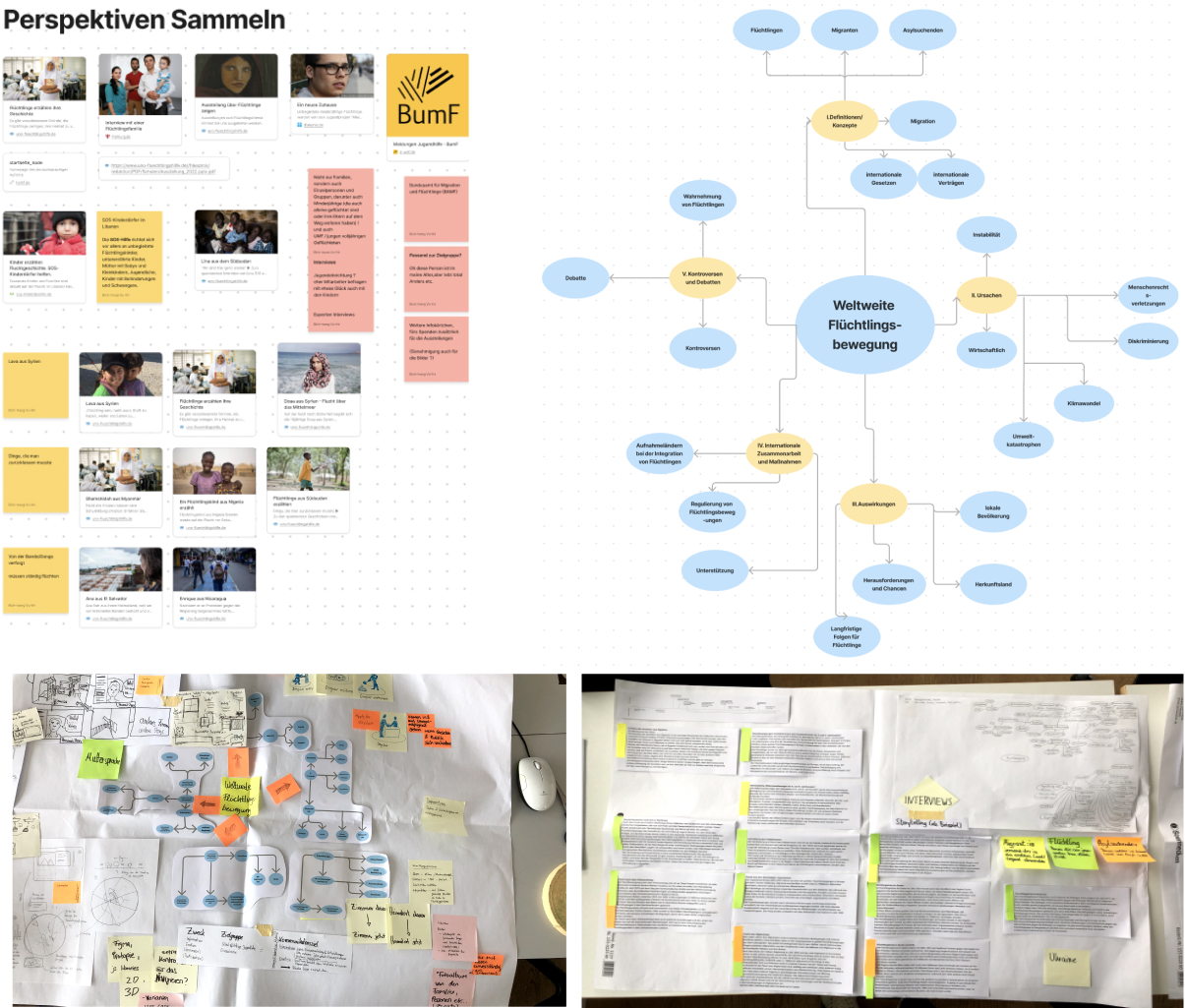
Wir haben zu Beginn unserer Recherche eine umfangreiche Mind Map erstellt, um das komplexe Thema angemessen und aus verschiedenen Blickwinkeln erfassen zu können. In dieser haben wir wichtige Kategorien wie Definition, Ursachen, Auswirkungen, Maßnahmen und Debatten definiert und zusammengefasst. Zusätzlich haben wir uns mit historischen Flüchtlingsbewegungen befasst, sie analysiert und eingeordnet, ob es sich um Migrant:innen, Asylsuchende oder Flüchtlinge handelt. Wir haben verschiedene Perspektiven berücksichtigt, darunter politische, soziale, wirtschaftliche, kulturelle und humanitäre Aspekte, um ein umfassendes Verständnis für Flüchtlingsbewegungen zu gewinnen.
Um verschiedene Perspektiven einzubeziehen, haben wir im Internet nach persönlichen Geschichten von betroffenen Familien, Einzelpersonen und Hilfsorganisationen gesucht. Dabei war es uns wichtig, die Geschichten möglichst authentisch und persönlich zu vermitteln. Zudem planten wir, Interviews mit betroffenen Personen durchzuführen, um ihre Erfahrungen aus erster Hand zu hören und in unsere Arbeit einzubeziehen. Während des Semesters verfolgten wir aufmerksam die aktuellen Nachrichten zu unserem Thema, um über aktuelle Ereignisse und Entwicklungen informiert zu bleiben. Auf diese Weise sammelten wir eine breite Palette von Quellen für historische, persönliche und aktuelle Einblicke in das Thema der Flüchtlingsbewegungen.
Unsere Zielgruppe umfasst junge Erwachsene und Erwachsene. Wir haben zwei Beispiel-Personas erstellt:
Max, 18 Jahre alt, Abiturient, erhält Informationen über das Thema Flucht über das Internet und vorgeschlagene Artikel auf seinem Newsfeed.
Sven, 40 Jahre alt, berufstätig, bekommt Informationen zum Thema Flucht über die Zeitung und vereinzelte Schlagzeilen im Internet.
Nach Befragungen von Kommilitonen und basierend auf unserer eigenen Erfahrung ist uns aufgefallen, dass es einen sehr eingeschränkten Blick auf das Thema Flucht gibt. Dies resultiert aus der Informationsvermittlung im Internet und in Zeitungen, die hauptsächlich “Schockgeschichten” veröffentlichen.
Unser Kommunikationsziel demnach ist es, einen umfassenden Überblick über die weltweite Flüchtlingssituation zu bieten und gleichzeitig eine persönliche Verbindung zu den Geflüchteten herzustellen. Durch eine Kombination aus emotionalen Inhalten, informativen Informationen und interaktiven Erfahrungen wollen wir den Nutzer:innen ermöglichen, die Menschen hinter den Zahlen zu verstehen und sich aktiv mit dem Thema auseinanderzusetzen. Unser Ziel ist es, das Bewusstsein für die Vielfalt der Flüchtlingserfahrungen zu schärfen und Mitgefühl und Unterstützung für Geflüchtete zu fördern.
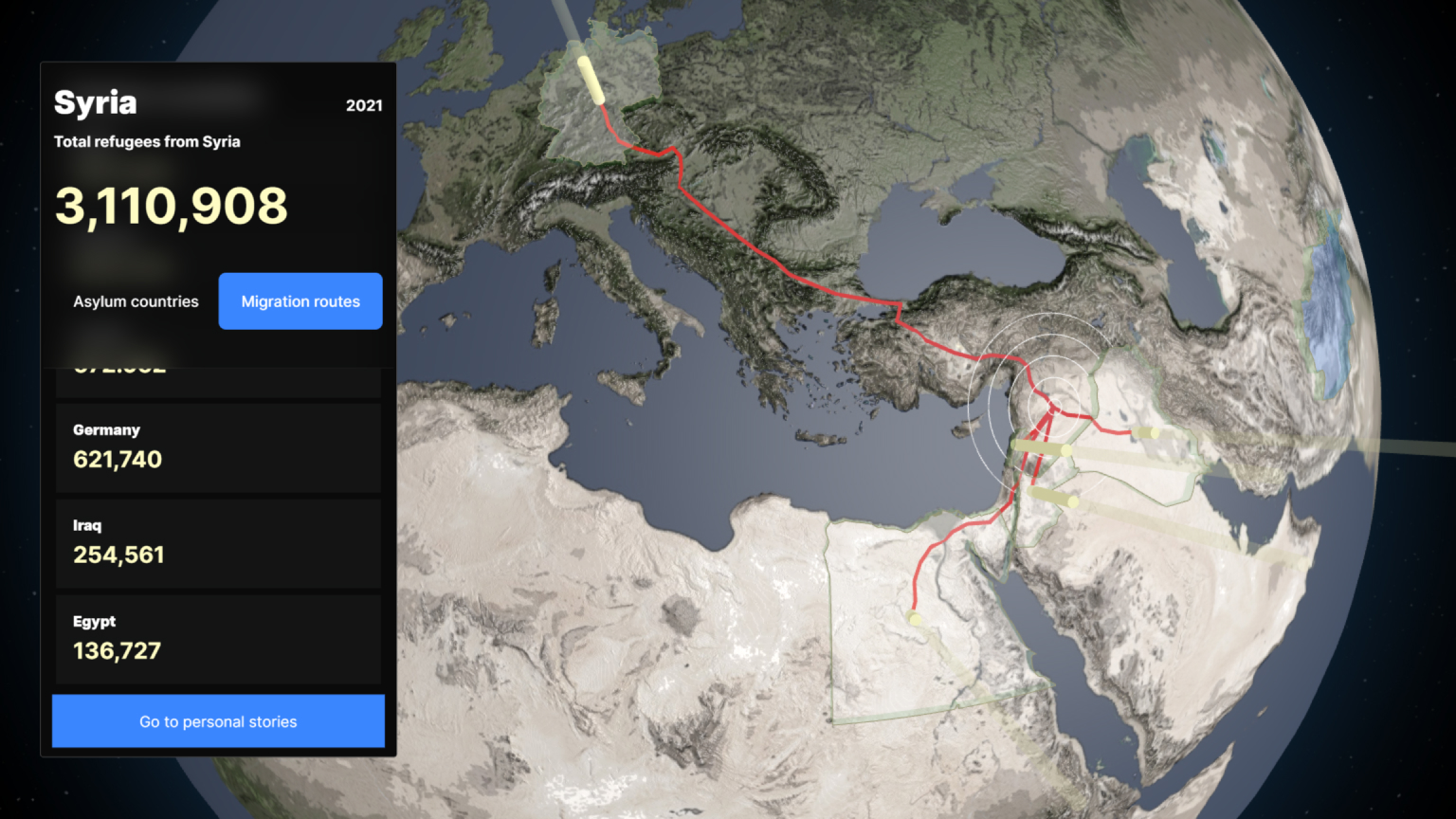
Inspiriert von bestehenden Datenvisualisierungen im Internet, haben wir für unsere Webseite digitale Interaktionsmöglichkeiten entwickelt, die den Spagat zwischen informativen Daten und emotionaler Anziehungskraft bewältigen. Wir haben verschiedene interaktive Elemente integriert, darunter die Darstellung von Nachrichten in einer Seitenansicht und die Interaktion mit einzelnen Ländern auf einer zentralen Kartenansicht.

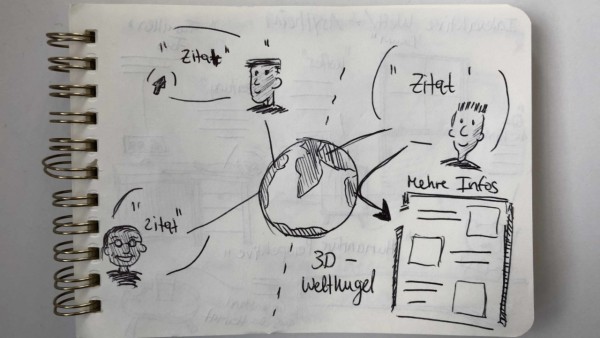
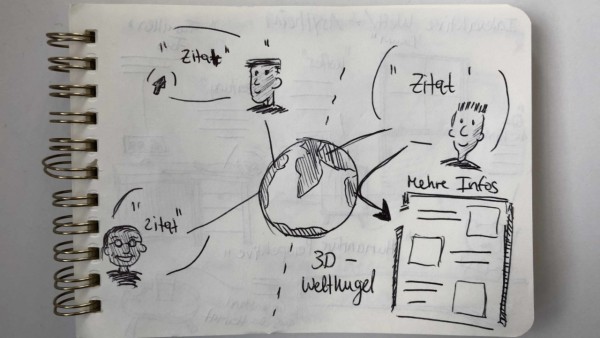
Besonders faszinierend war das Mapping und die interaktiven Verknüpfungen zwischen Ursprungs- und Asylländern auf dieser einen Webseite, das uns als Leitfaden für unser eigenes Projekt diente. Die Darstellung von Ursache und Wirkung spielte dabei eine wichtige Rolle. Wir haben uns dabei grundsätzlich von Erdkugeln auf verschiedenen Internetseiten inspirieren lassen, um ein Gefühl für die 3D-Interaktion im digitalen Raum zu entwickeln und diese in unsere Konzeption einzubinden.
Die Erdkugel wurde als zentrales Interaktionselement gewählt, obwohl nahtlose Übergänge zwischen den verschiedenen Inhalten schwierig sind. Der Wechsel zwischen unterschiedlichen Erzählperspektiven und die Umsetzung von verschiedenen Vermittlungsprinzipien stellten also Herausforderungen dar, die wir im Rahmen der Projektentwicklung angegangen sind.
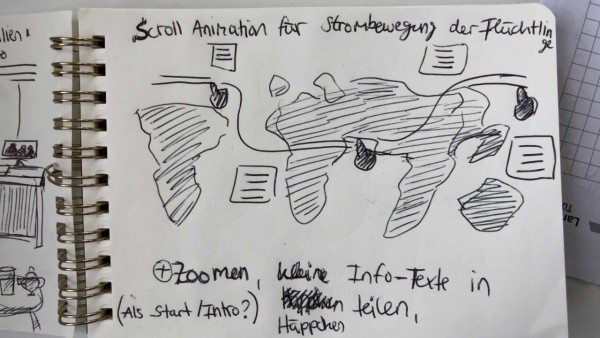
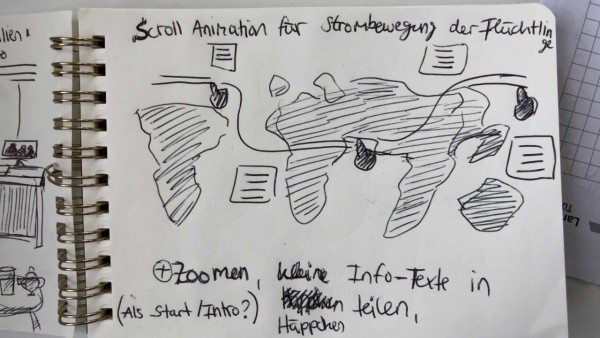
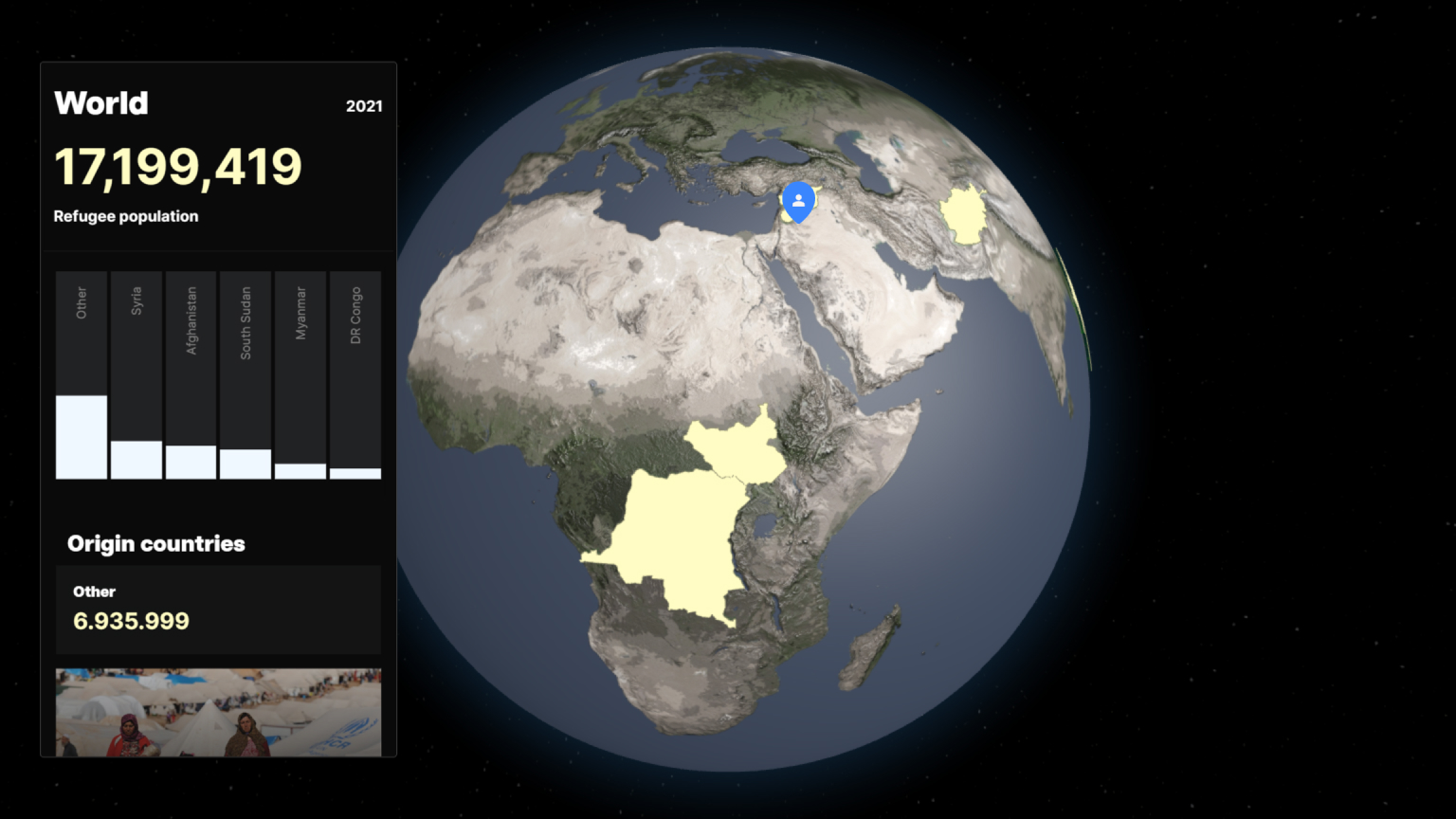
Die Erzählstruktur unseres Projekts folgt einem einfachen Schema, bei dem wir vom Großen ins Kleine und dann wieder zurück zum Großen zoomen. Dies ermöglicht es uns, einen Rahmen zu schaffen. Konkret bedeutet dies, dass wir von den Fakten ausgehen und dann zu den persönlichen Geschichten übergehen, um anschließend wieder zu den Fakten zurückzukehren. Und inhaltlich bedeutet es, dass wir von der makroskopischen Sicht über die Weltlage in die persönliche Geschichte tiefer eintauchen. Danach weiten wir wieder unseren Blick auf und klären mit erneuter Globussicht über die aktuellen Schlagzeilen auf, um ein Gefühl über die Größenordnungen zu erhalten.

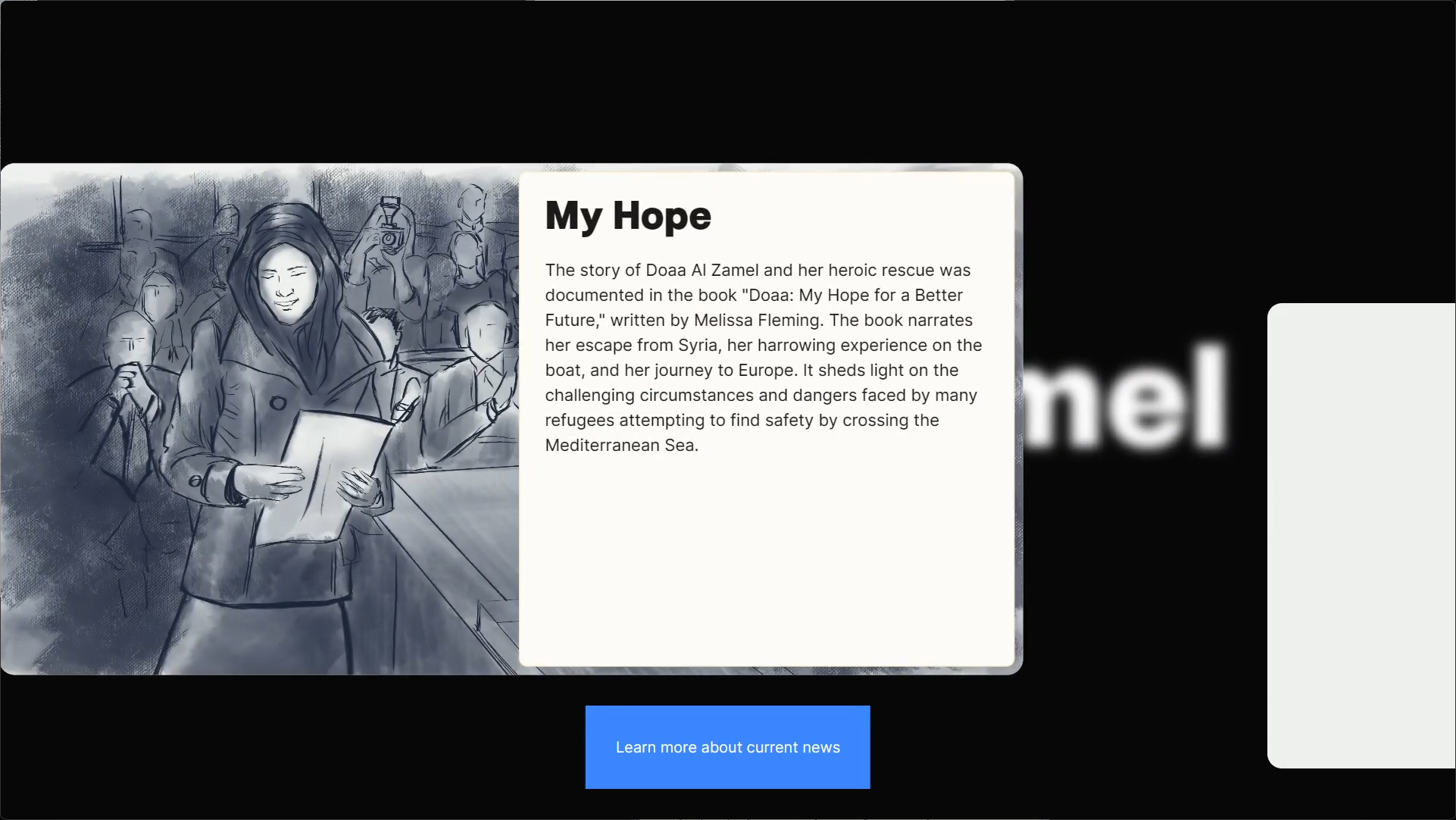
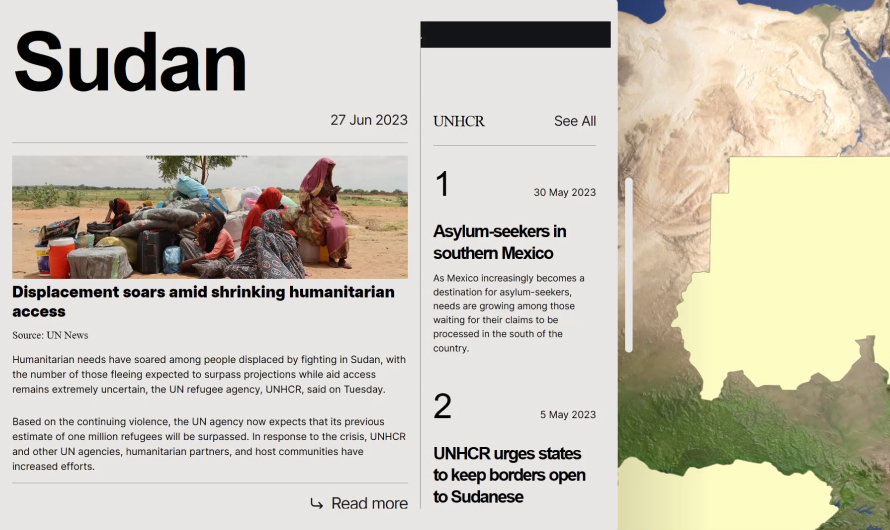
Damit eng verknüpft ist die zugrundeliegende Informationsstruktur. Nach einem anfänglichen Disclaimer präsentieren wir durch eine interaktive Weltkugel die geografischen Gegebenheiten sowie die Flüchtlingsströme und -routen. Über eine Seitenansicht gelangen die Nutzer:innen zur Personengeschichte unserer Hauptfigur. Eine Galerie mit personenbezogenen Ereignissen vertieft die Geschichte und legt den Schwerpunkt auf das illustrative Bildmaterial. Am Ende rundet die Weltkugel die Ausstellung ab und verknüpft die Größenverhältnisse auf der Welt mit aktuellen Nachrichten, um eine umfassende Makroperspektive auf die Situation zu vermitteln. Abschließend bieten QR-Codes und Visitenkarten den Nutzer:innen die Möglichkeit, sich aktiv für die Unterstützung der Flüchtlinge zu engagieren. Wir möchten dazu ermutigen, aktiv zu werden und sich für die Belange der Flüchtlinge einzusetzen.
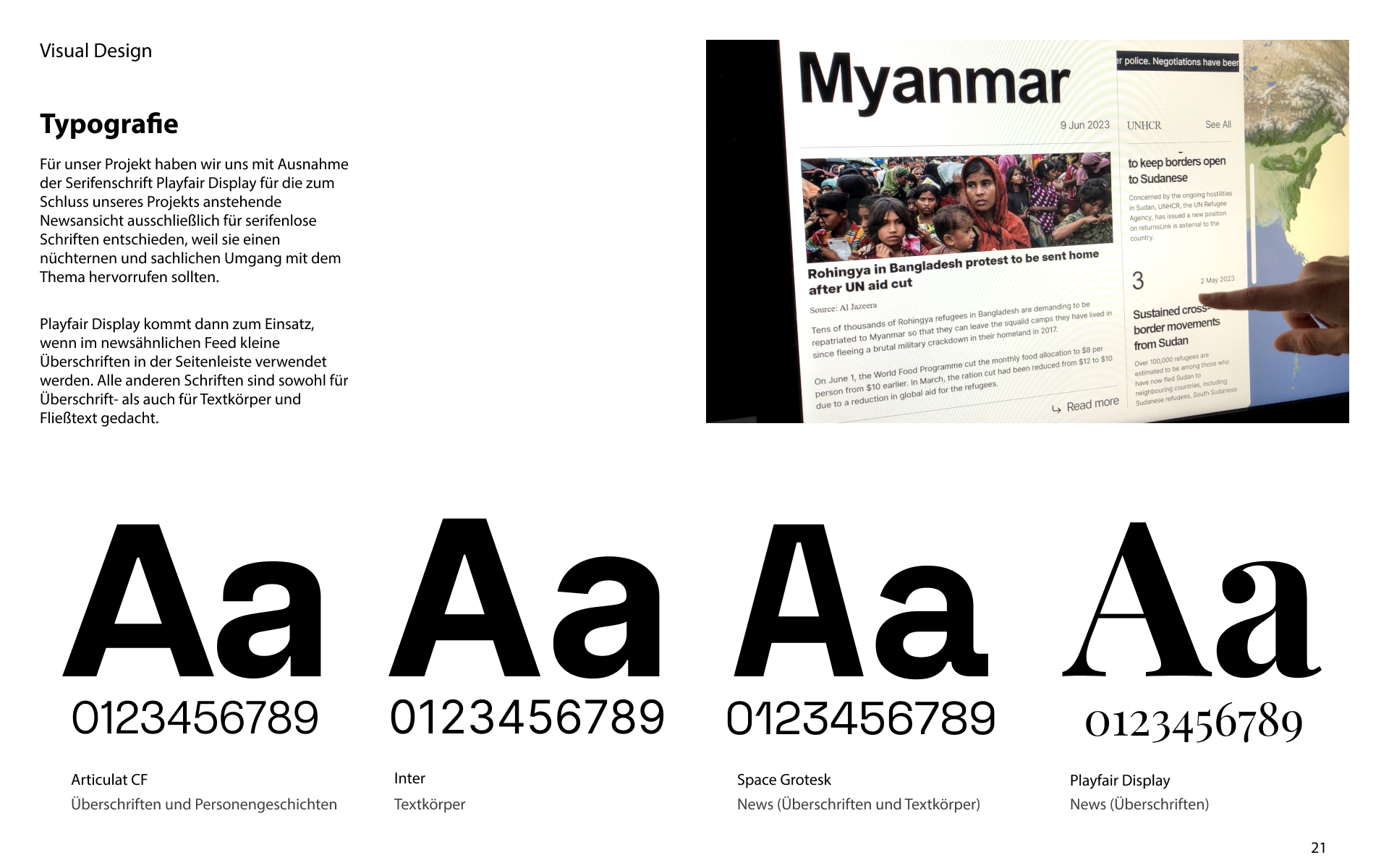
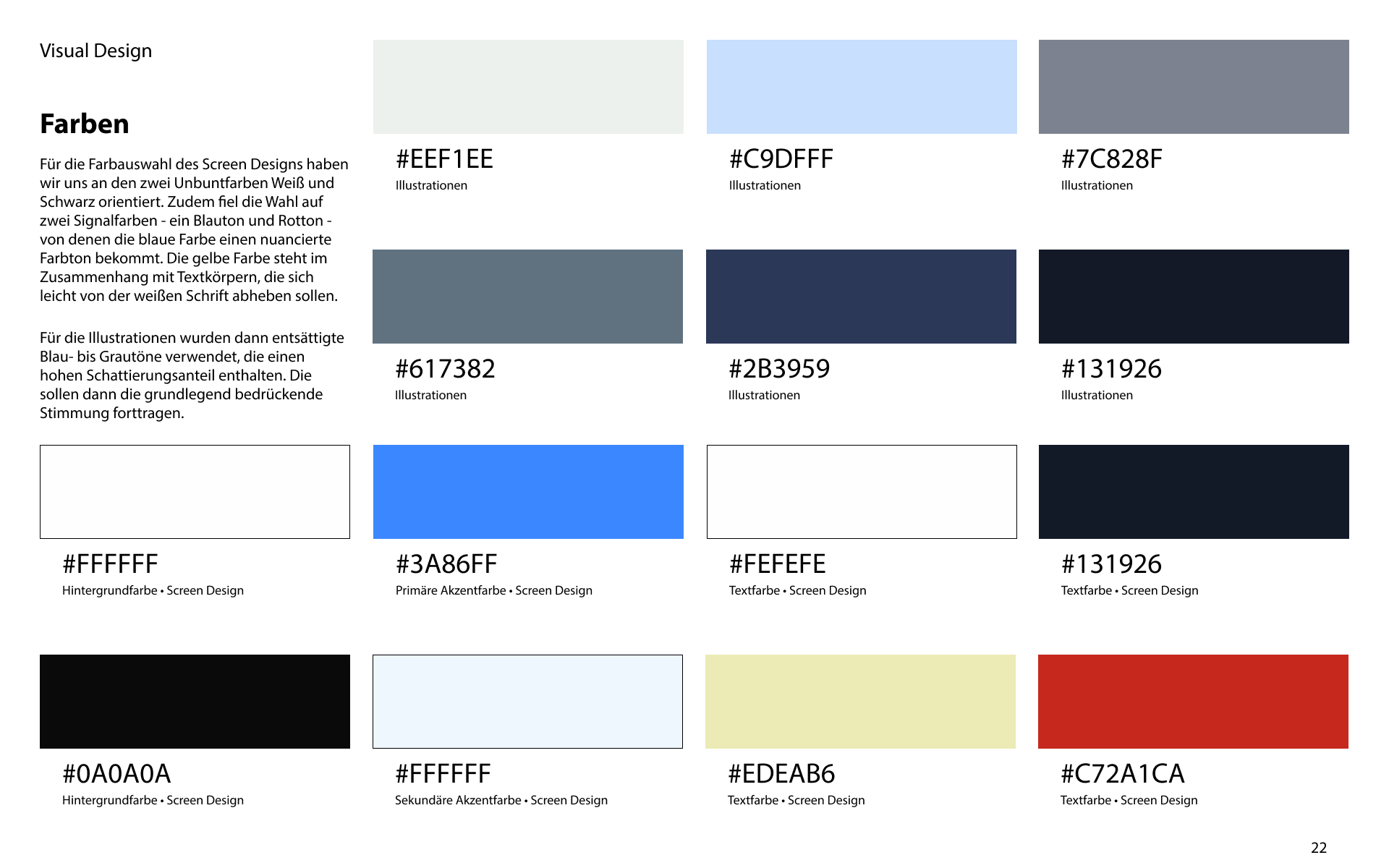
Für unser Projekt haben wir uns, abgesehen von der Serifenschrift Playfair Display für die Newsansicht am Ende, ausschließlich für serifenlose Schriften entschieden. Diese Schriftarten sollen einen nüchternen und sachlichen Umgang mit dem Thema vermitteln. Playfair Display wird verwendet, um kleine Überschriften in der Seitenleiste des newsähnlichen Feeds darzustellen. Alle anderen Schriftarten sind sowohl für Überschriften als auch für den Fließtext und die Textkörper vorgesehen.


Bei der Farbauswahl für das Screen-Design haben wir uns an den zwei unbunten Farben Weiß und Schwarz orientiert. Die zwei Signalfarben bilden Blau und Rot, wovon Blau für Call to Actions gedacht ist. Für die Illustrationen haben wir entsättigte Blau- bis Grautöne mit starken Schattierungen verwendet. Diese Farbtöne sollen die grundlegend bedrückende Stimmung vermitteln.
Unser Exponat bietet neben Illustrationen und dem Lesen der Inhalte auch die Möglichkeit, verschiedene Handgesten für zusätzliche Interaktionen zu verwenden. Dadurch entsteht ein interaktives und dynamisches Erlebnis, das die Nutzer:innen aktiv einbindet und ihnen ein spannendes und exploratives Erlebnis ermöglichen soll. Diese reichen von einfachen Tippgesten bis hin zum Scrollen, Pinchen und Zoomen sowie Draggen.

Die Animationen spielen eine zentrale Rolle in unserem Exponat und tragen wesentlich zu einem immersiven Erlebnis für die Nutzer:innen bei. Durch die Verfeinerung und Verbesserung dieser Animationseffekte schaffen wir ein für das Auge visuell spannendes Erlebnis, das die Nutzer:innen tiefer in das Thema eintauchen lässt und die Komplexität der Flüchtlingsbewegungen veranschaulicht.
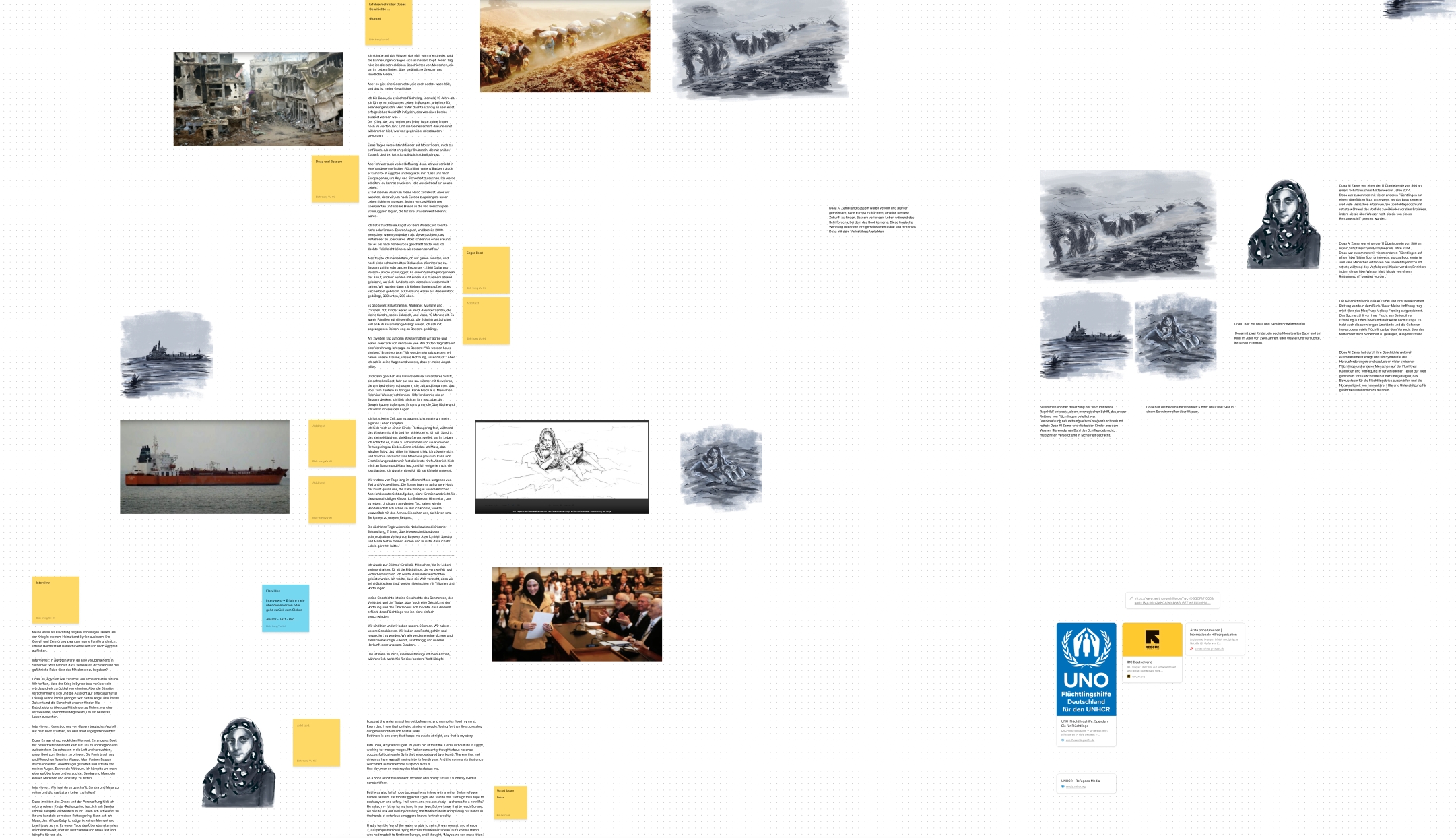
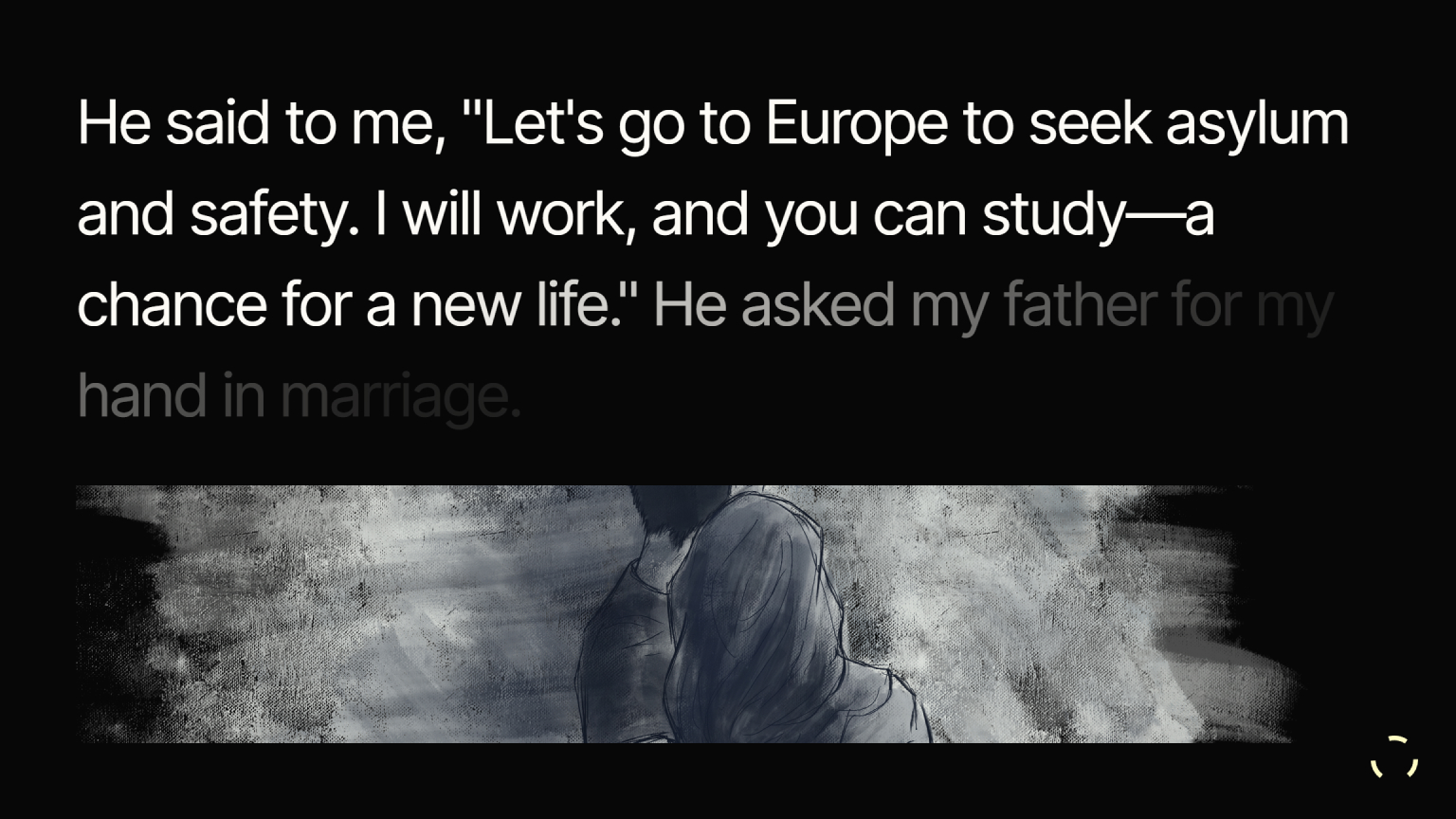
Für die Darstellung der Personengeschichte verwenden wir zeichnerische Illustrationen, basierend auf wahren Begebenheiten aus Doaas Geschichte. Der Zeichenstil wurde sorgfältig ausgewählt, um einen ausgewogenen Ansatz zu erzielen, der nicht zu unrealistisch oder detailliert ist. Ein Moodboard half uns bei der Auswahl des Stils, der einen verschwommenen Effekt aufweist, seriös aussieht und gut zur Erzählstruktur passt.

Wir haben erste Bilder anhand von Referenzbildern erstellt und den Zeichenstil an die Webseite von The Boat angelehnt. Die Illustrationen verwenden eine Farbpalette mit entsättigten Blau- bis Grautönen, um die grundlegend bedrückende Stimmung zu vermitteln. Eine hohe Schattierung verstärkt diesen Effekt.
Im Prototypen haben wir festgestellt, dass die Bilder insgesamt etwas vergrößert werden müssen, da wir letztendlich ein 4K Multi-Touch-Bildschirm für das Exponat verwenden möchten. Zudem haben wir dem Hintergrund eine weiße Struktur hinzugefügt, die wir mit einem digitalen Ölfarben-Pinselwerkzeug erstellt haben.
Die Daten zu den Screens stammen aus dem Jahr 2021, sodass aktuelle Ereignisse wie Klimawandel-bedingte Flüchtlingsbewegungen oder der Krieg in der Ukraine nicht Teil unseres IKS-Projekts sind.

Zu Beginn der Ausstellung erfolgt ein Disclaimer, der darauf hinweist, dass nicht alle Screens, Geschichten und betroffenen Länder von Flüchtlingsbewegungen im Rahmen des Projekts abgedeckt werden können. Der erste Abschnitt hat einen informativen und explorativen Charakter mit einer voll interaktiven Erdkugel. Die Interaktion setzt sich fort, wenn man zum Slider weitergeleitet wird, um zwischen den Personengeschichten zu wechseln und einen Erstkontakt mit den Hauptpersonen herzustellen.

Im zweiten Abschnitt, nach Abschluss der Personengeschichte von Doaa Al Zamel, gelangt man in unsere interaktive Galerie der Personen. Nachdem man die Geschichte mit unterstützendem Bildmaterial gelesen hat, kann man durch Antippen der fliegenden Kärtchen die Personen hinter Doaa Al Zamel näher kennenlernen.
Dort werden dieselben Medien erneut mit detaillierten Hintergrundgeschichten und Personenfakten präsentiert. Durch Auswahl aller Kärtchen klärt sich der Name im Hintergrund auf, was bedeutet, dass man unsere Hauptperson aus Syrien näher kennengelernt hat. Damit ist der Hauptteil der Personengeschichten und Personenentdeckung abgeschlossen.

Der Abschnitt geht dann in einen informativen Teil über, in dem Immersion und Partizipation für das Thema und die hinter den Zahlen verborgenen Flüchtlinge gefördert werden sollen. Die interaktive Erdkugel bildet den Gesamtrahmen des Projekts ab und ermöglicht einen tiefen Blick in die Größenverhältnisse und Ausmaße auf der Welt. Die neuesten Nachrichten und Ereignisse werden in einem newsähnlichen Format präsentiert, die sich in den letzten Wochen und Monaten in den ausgewählten Ländern ereignet haben. Dadurch stellen wir sicher, dass wir vom Globus zu Beginn über die schon fast träumerischen Handlungen der Personengeschichten langsam wieder in die Realität übergehen.

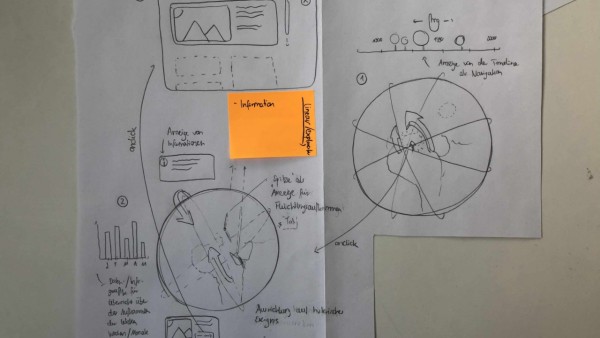
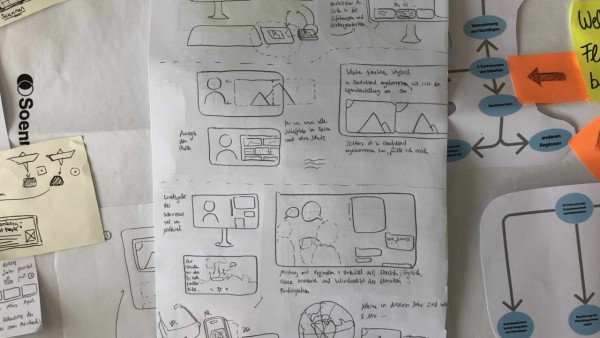
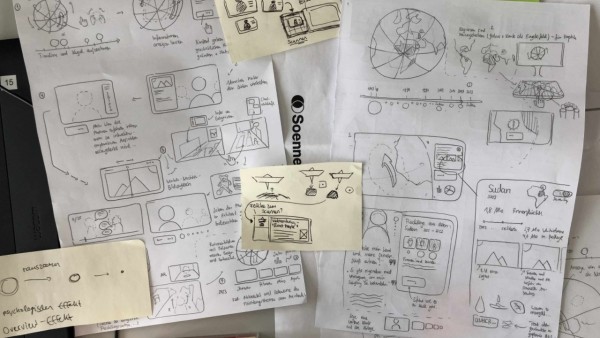
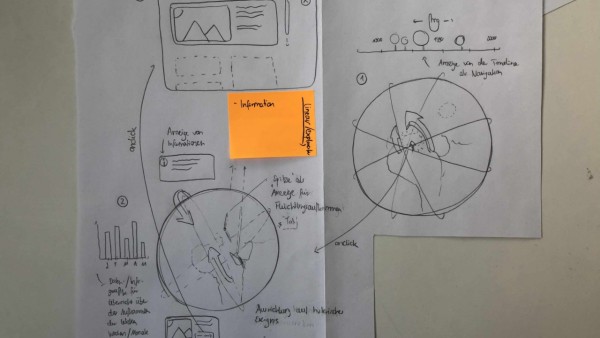
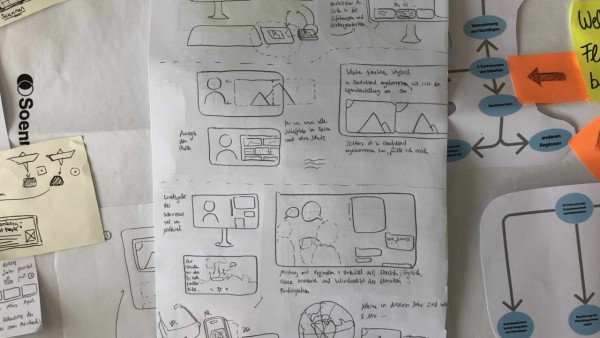
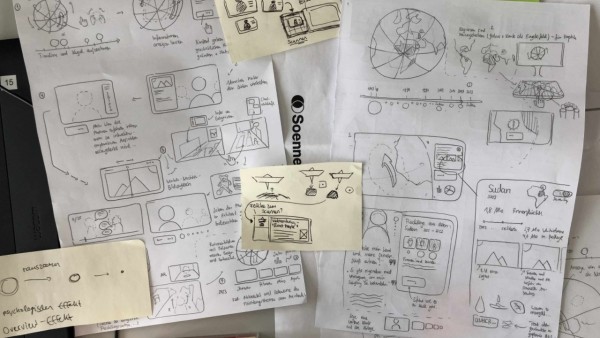
Nach der Recherche und dem Benchmarking haben wir begonnen, Ideen für die Darstellung der recherchierten Inhalte zu sammeln. Wir haben grobe Wireframes und Storyboards erstellt, um unsere Vorstellungen zu visualisieren.

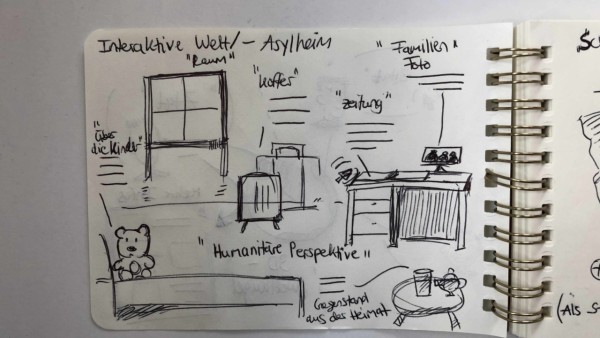
Ein zentraler Bestandteil unseres Exponats sollte der Globus sein, da er in allen unseren Storyboards und Wireframes präsent war. Der Globus ermöglicht es, geografische Zusammenhänge anschaulich darzustellen. Wir haben verschiedene Ansätze für die Darstellung der Personengeschichten diskutiert. Eine Idee war es, mehrere Personen in einem Flüchtlingsheim darzustellen oder eine einfache Personenauswahl auf dem Globus zu integrieren. Eine weitere Idee war es, persönliche Gegenstände der Personen zu zeigen, mit denen die Besucher interagieren und ihre Geschichten erfahren könnten.
Parallel dazu haben wir versucht, Interviewpartner zu finden, um weitere Einblicke und persönliche Erfahrungen zu erhalten. Leider kamen die Interviews nicht zustande, weshalb wir nach Sekundärliteratur und Berichten Ausschau hielten. Dabei sind wir auf die Geschichte von Doaa gestoßen, die genügend Material für den zweiten großen Teil der Personengeschichte lieferte.
Nachdem wir die grobe Struktur festgelegt hatten, konnte es nun in die finale Umsetzung übergehen. Wir haben eine Galerie neben der eigentlichen Geschichte von Doaa eingebaut, um spezifische Ereignisse oder allgemeine Fakten zu präsentieren. Zusätzlich haben wir eine News-Sektion hinzugefügt, um einen aktuellen Überblick über die Lage zu geben. Hierfür haben wir eine passende vorgefertigte UI-Komponente verwendet.
Um einen einheitlichen visuellen Auftritt sicherzustellen, haben wir den Styleguide und den Zeichenstil festgelegt.
Anschließend haben wir den Prototypen mit Inhalten gefüllt. Darüber hinaus haben wir dem Exponat zwei Auslagen hinzugefügt. Auf einem Plakat sind QR-Codes abgebildet, die die Benutzer:innen auf Spendenseiten weiterleiten, während auf Visitenkarten die Links vollständig ausgeschrieben sind. Dadurch möchten wir die Nutzer:innen ermutigen, aktiv zu werden und sich für Flüchtlinge einzusetzen.

Unser ursprünglicher Plan, Interviews mit betroffenen Personen durchzuführen, konnte aus Zeitmangel und fehlenden Rückmeldungen nicht umgesetzt werden. Wir bleiben jedoch bestrebt, zukünftig Interviews zu führen und ihre Perspektiven mit einzubringen.
Wir möchten auch die Nutzung anderer Endgeräte wie iPads in Betracht ziehen, um den Nutzer:innen vielfältigere Interaktionsmöglichkeiten zu bieten. Die Verwendung von Augmented Reality (AR) ist eine weitere Überlegung, um eine noch immersive Erfahrung zu ermöglichen. Darüber hinaus denken wir über die Integration physisch-digitaler Requisiten nach, z. B. NFC (Near Field Communication) für Personenkarten, um zusätzliche Informationen zugänglich zu machen und das Verständnis zu vertiefen.
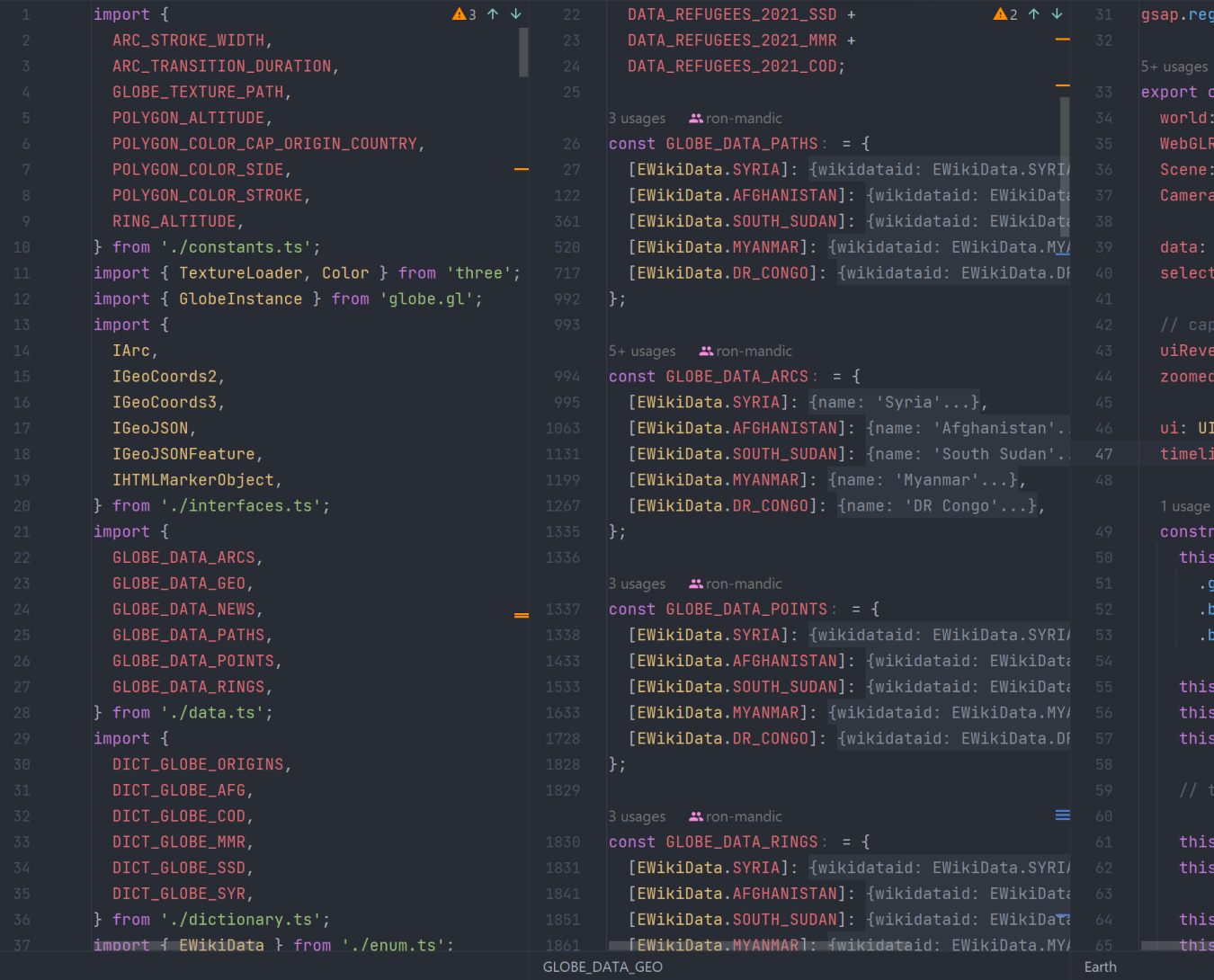
Wir werden kontinuierlich an der Verbesserung der Performance und Funktionalität unseres Projekts arbeiten, einschließlich der Optimierung des Codes, der Benutzeroberfläche und der Anpassung an verschiedene Plattformen und Geräte. Unser Ziel ist es, das Projekt kontinuierlich weiterzuentwickeln und den Nutzer:innen ein ansprechendes und bereicherndes Erlebnis zu bieten, um das Thema der Flüchtlingsbewegungen umfassend zu vermitteln.

Die Gestaltung eines Exponats über Flüchtlingsbewegungen ist eine komplexe Aufgabe, die eine ausgewogene Kombination aus Information, Emotionalität, Immersion und Partizipation erfordert. Unser Konzept basiert auf intensiver Recherche und kreativem Design, um ein interaktives und zugängliches Erlebnis zu schaffen.
Unser Exponat zielt darauf ab, Bewusstsein zu schaffen, Empathie zu wecken und zum Handeln zu inspirieren. Wir möchten, dass unsere Besucher:innen die Bedeutung von Anteilnahme und Solidarität erkennen und sich aktiv für eine gerechtere Welt einsetzen.
Die Reise der Flüchtlinge endet nicht mit unserem Exponat. Es liegt an uns allen, ihre Geschichten weiterzuerzählen und positive Veränderungen herbeizuführen. Zusammen kann die Menschheit eine Welt schaffen, die auf Mitgefühl, Verständnis und Unterstützung basiert.
Bich-trang Vu-thi, Lukas Speidel, Ron Eros Mandić
BetreuungMartin Wehl, Kai Magnus Müller
Tags