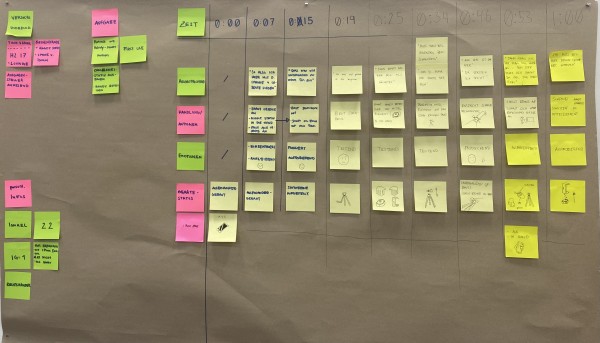
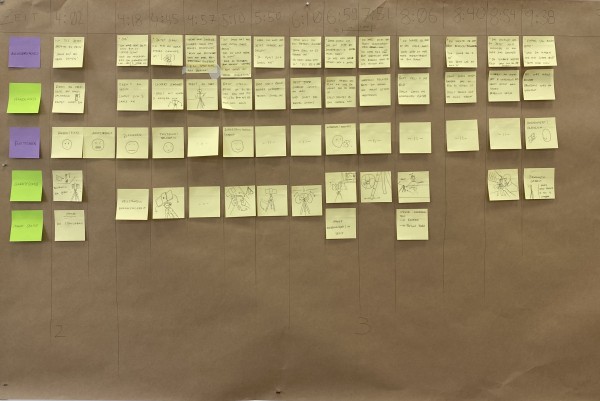
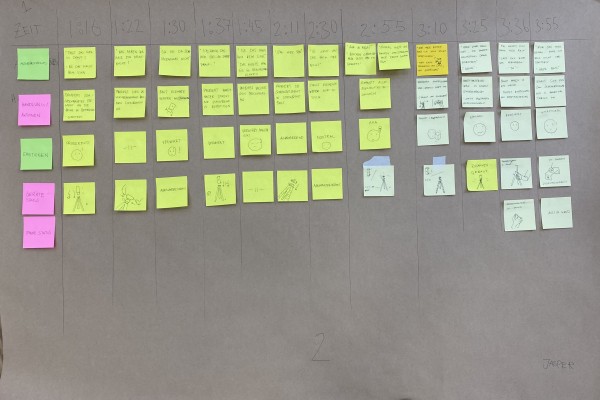
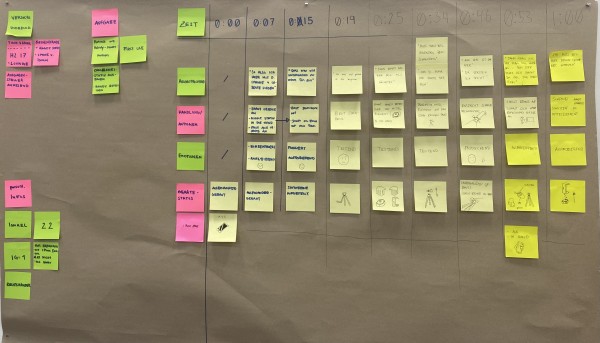
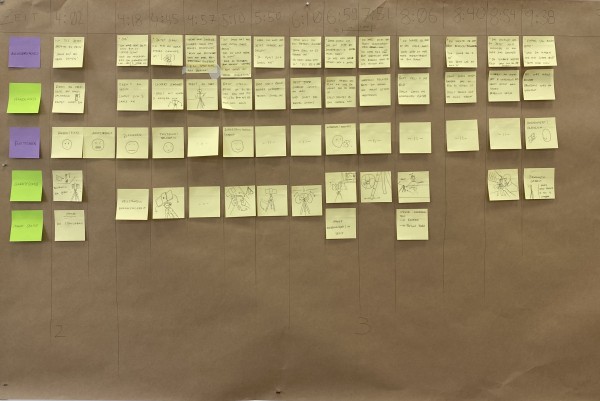
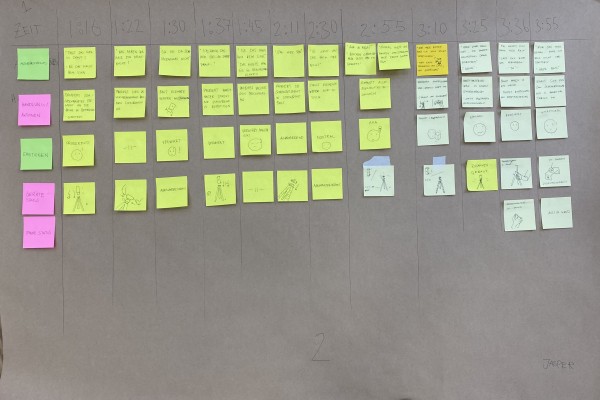
Darstellen – Interaction Mapping
IDENT Poster - Handy Stativ

Fotopro Handy Stativ Plakat


Interaktion mapping

Interaktion Mapping


Fotopro Handy Stativ Plakat


Interaktion mapping

Interaktion Mapping
